WORDPRESS里如何输入特殊符号
在实际的生活中,我们可能需要在网页里输入英语音标、数学公式、数学函数和数学方程式等。
那么这里我们就来说说如何输入相对特殊的内容。
1、输入音标
其实Wordpress本身就是支持英文音标显示的,所以我们需要解决的仅仅就是如何在Wordpress里输入音标。
1.1 安装TypeIt
这里我们针对电脑是Windows系统的电脑,对于Mac可能不适用。
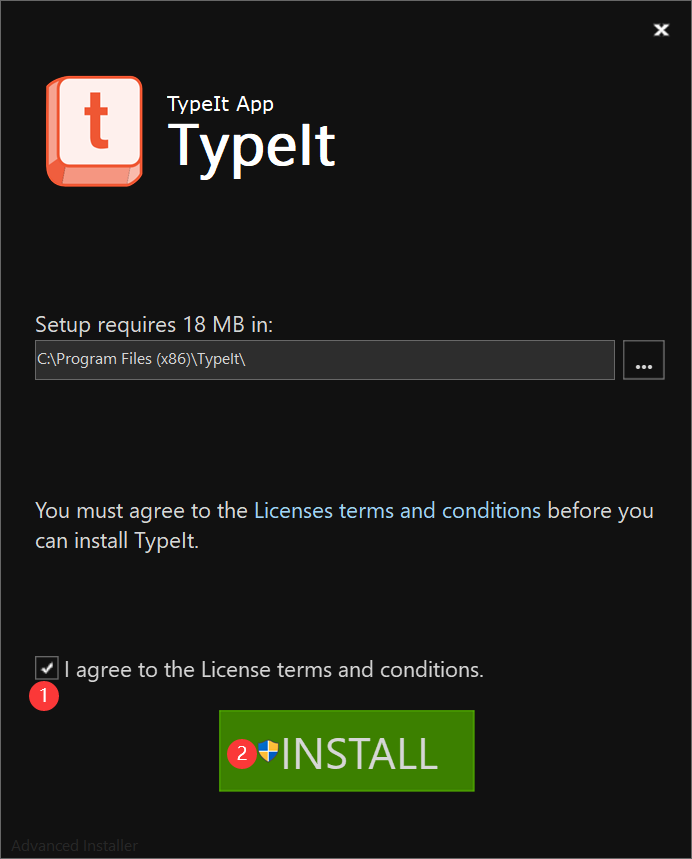
我们从这里下载一个叫TypeIt的软件,解压缩并安装到我们的Windows系统中。


1.2 使用TypeIt
安装完成后,会在桌面生成一个快捷方式。双击打开,就会在任务栏里看到带t的图标。默认不启用,所以是灰色的。


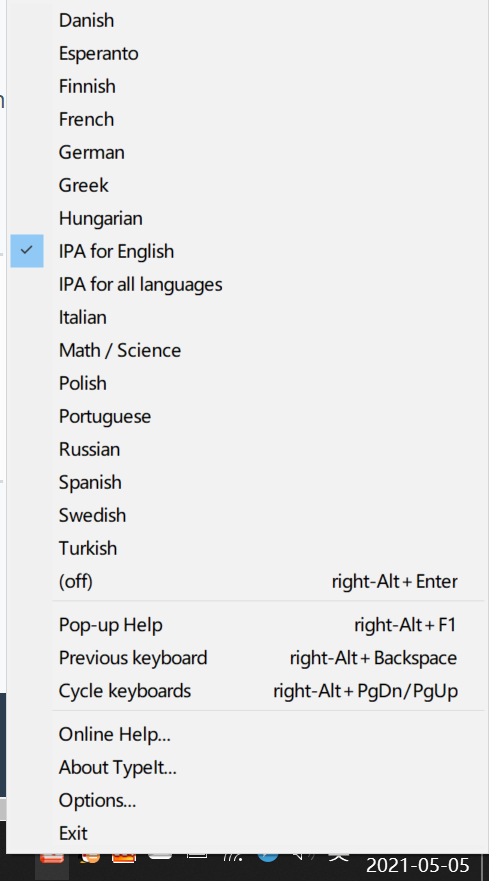
在任务栏灰色t图标上面点击鼠标右键,弹出一个长长的菜单,选择IPA for English。

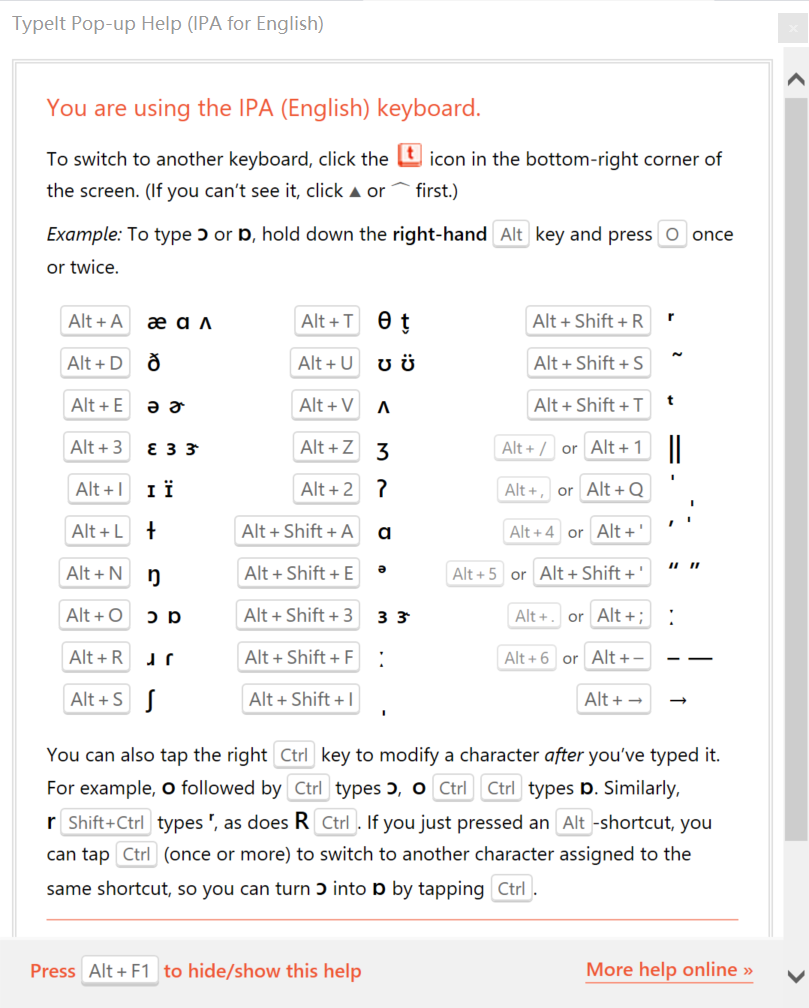
这个时候我们就可以输入英文音标了。具体怎么输入,我们可以使用键盘同时按右边的Alt加上F1,弹出说明,上面有输入音标的快捷键。注意是键盘右边的Alt键,如果是左边的没有用。输入音标的时候,也是用右边的Alt键。

如果一对快捷键上对应好几个音标,根据TypeIt的说明,可以使用右边的Ctrl键切换。当然也可以重复按组合键进行切换。
1.3 输入音标示例
比如我们要给student标注音标,即为/ˈstʊːdənt/(alt+q, s, t, alt+u, alt+;, d, alt+e, n, t)。
注意,系统的输入法要在英文状态下才可以。
当然我们也可以用这个TypeIt软件来输入德文、法文等。
2、输入数学公式
数学公式也是日常生活中比较常见的,但是我们无法将Word里面写好的公式,直接复制粘贴到我们的WP网站里。Wordpress对于输入数学公式,有特殊的要求。
这里需要使用翻墙软件。
这里主要介绍三种方法输入数学公式。
2.1 插件输入法
使用插件输入复杂数学公式是最简单的一种方法。从插件库搜索并安装激活插件WP QuickLaTeX

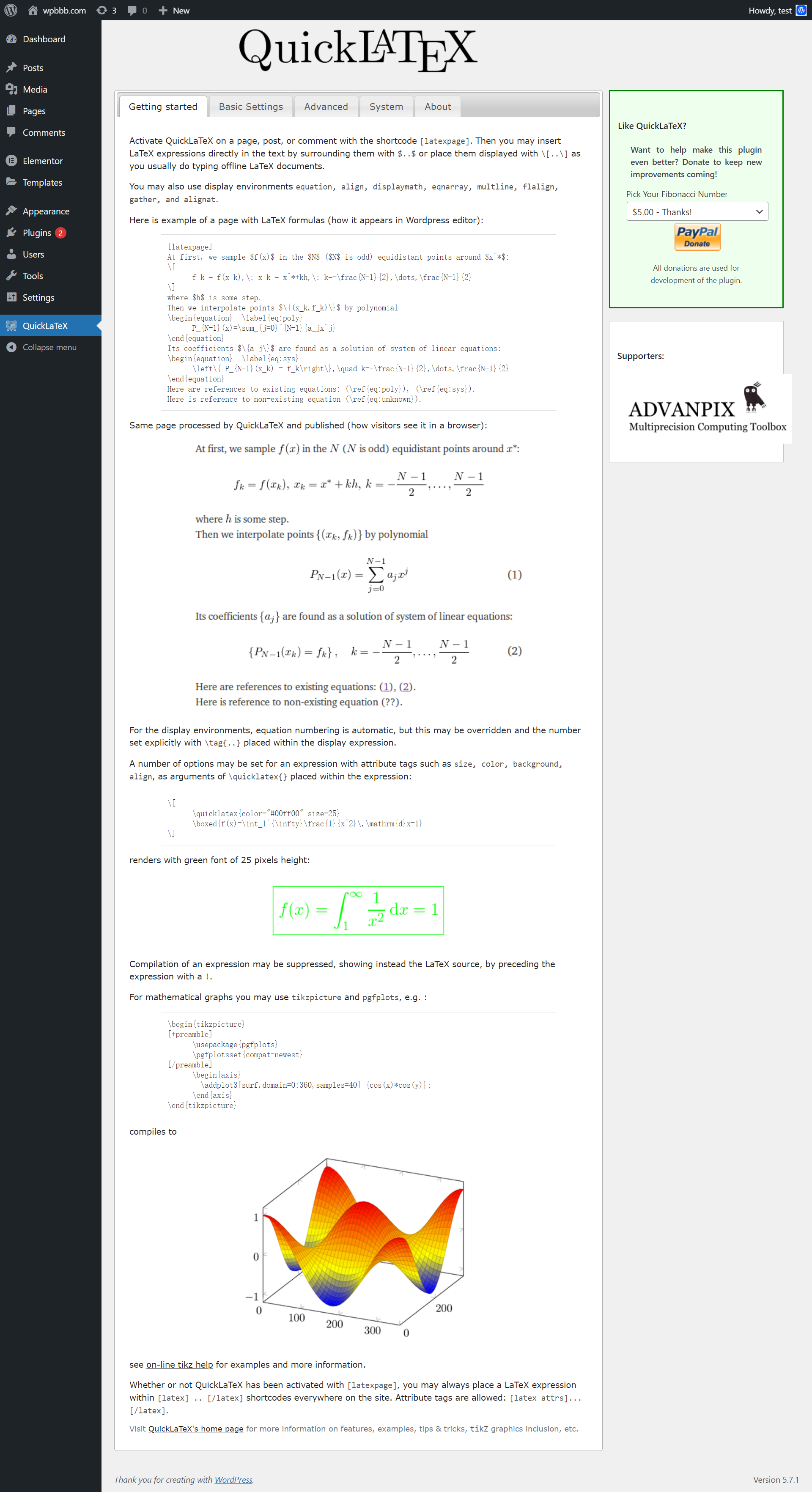
建议首先阅读插件自带的使用说明

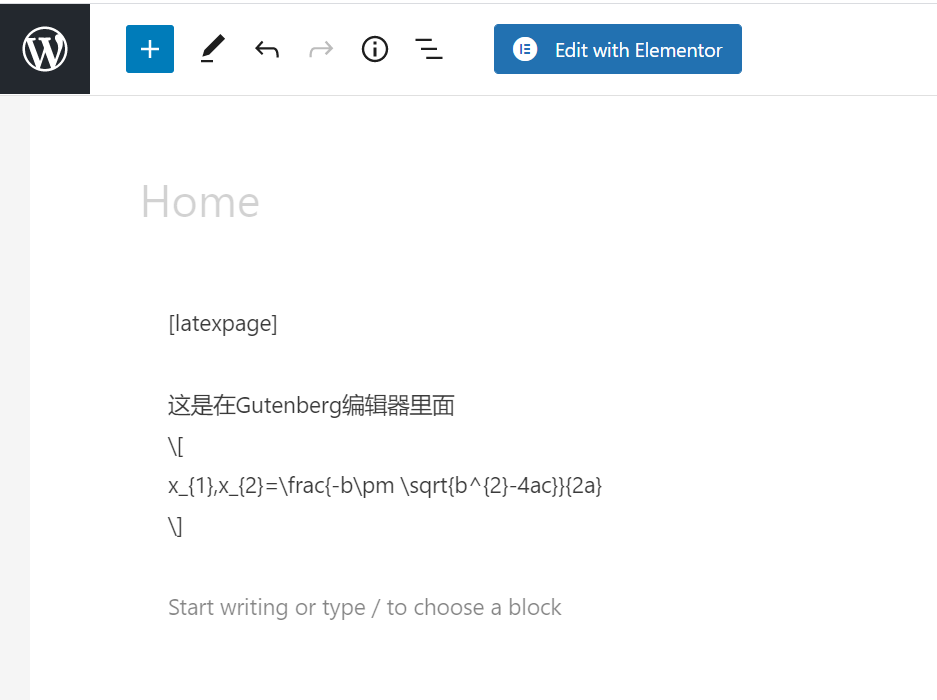
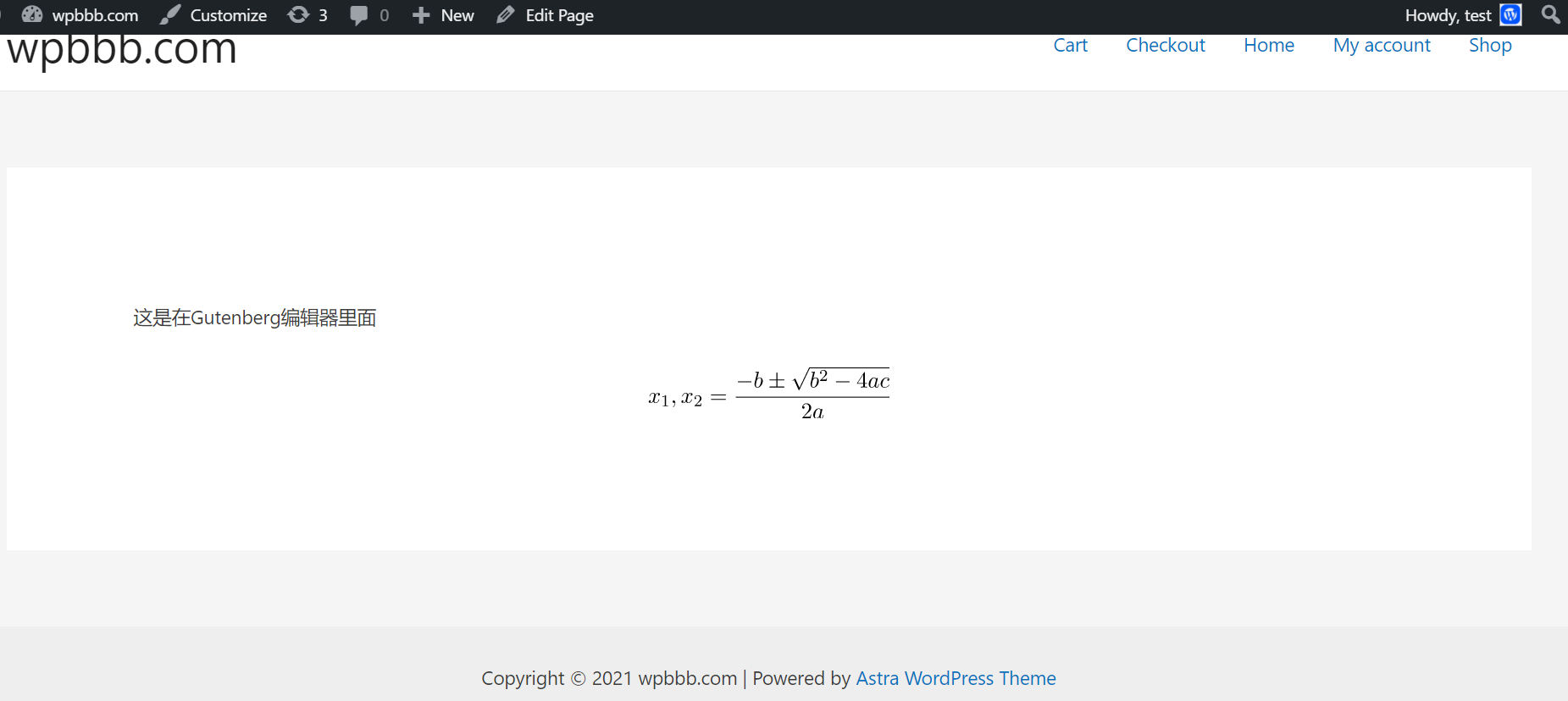
我们还是以输入二次一元方程的求根公式为例,在WORDPRESS自带的Gutenberg(古腾堡)编辑器里输入:
x_{1},x_{2}=\frac{-b\pm \sqrt{b^{2}-4ac}}{2a}

我们可以明显看到,输出的结果是一张图片,并且图片的最下方失真严重,比如这里的分母2a。这并不是因为截图的原因。如果正好公式的下方比较复杂,那么就容易出现辨识不清或辨识错误的可能。

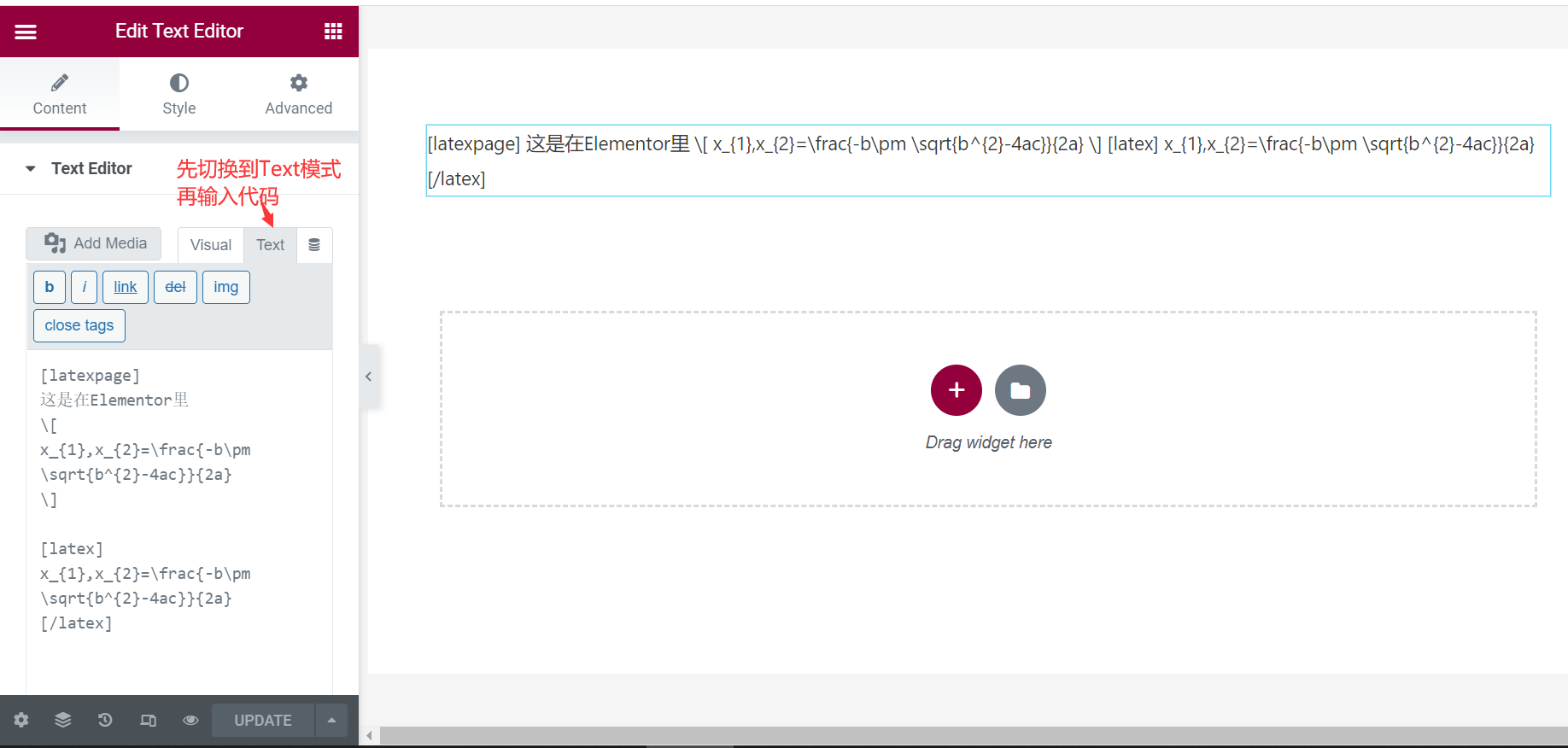
个人使用遇到一个问题,好像只有在wordpress自带的Gutenberg编辑器里,这个插件的语法才会生效;在Elementor编辑器里,插入文本,切换到text模式,无论是输入[latexpage]还是[latex]…[/latex],公式都没有生效。比如我们输入了
[latexpage]
这是在Elementor里
\[
x_{1},x_{2}=\frac{-b\pm \sqrt{b^{2}-4ac}}{2a}
\]
[latex]
x_{1},x_{2}=\frac{-b\pm \sqrt{b^{2}-4ac}}{2a}
[/latex]
都没有生效。

2.2 图片插入法
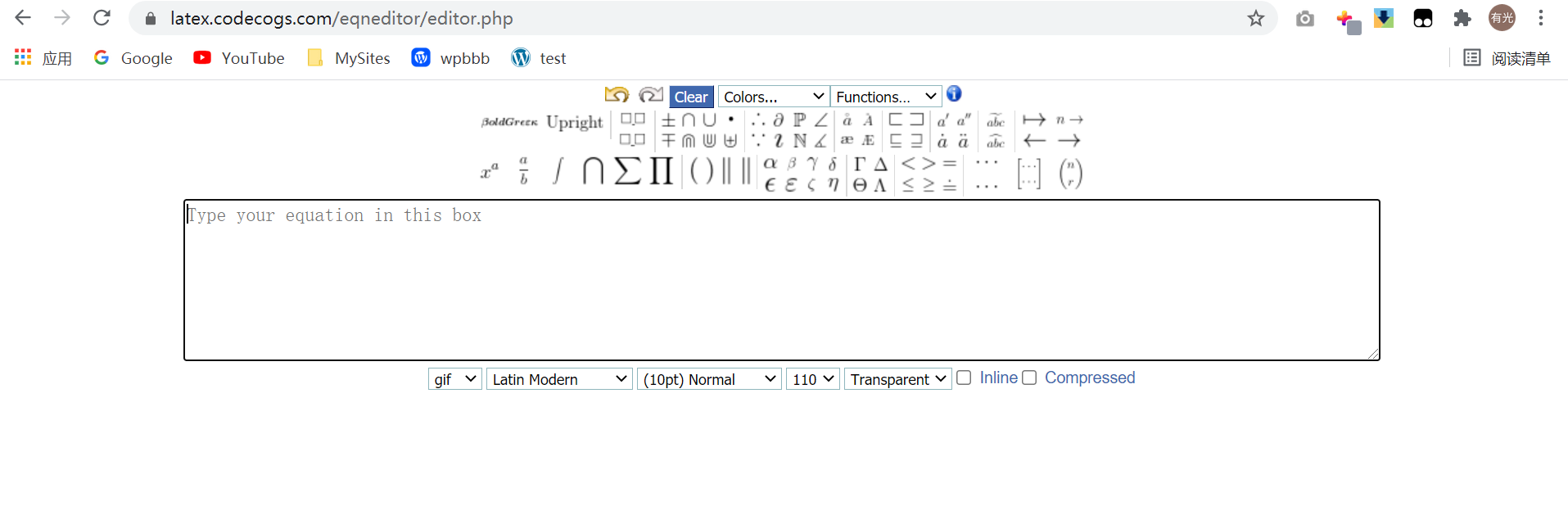
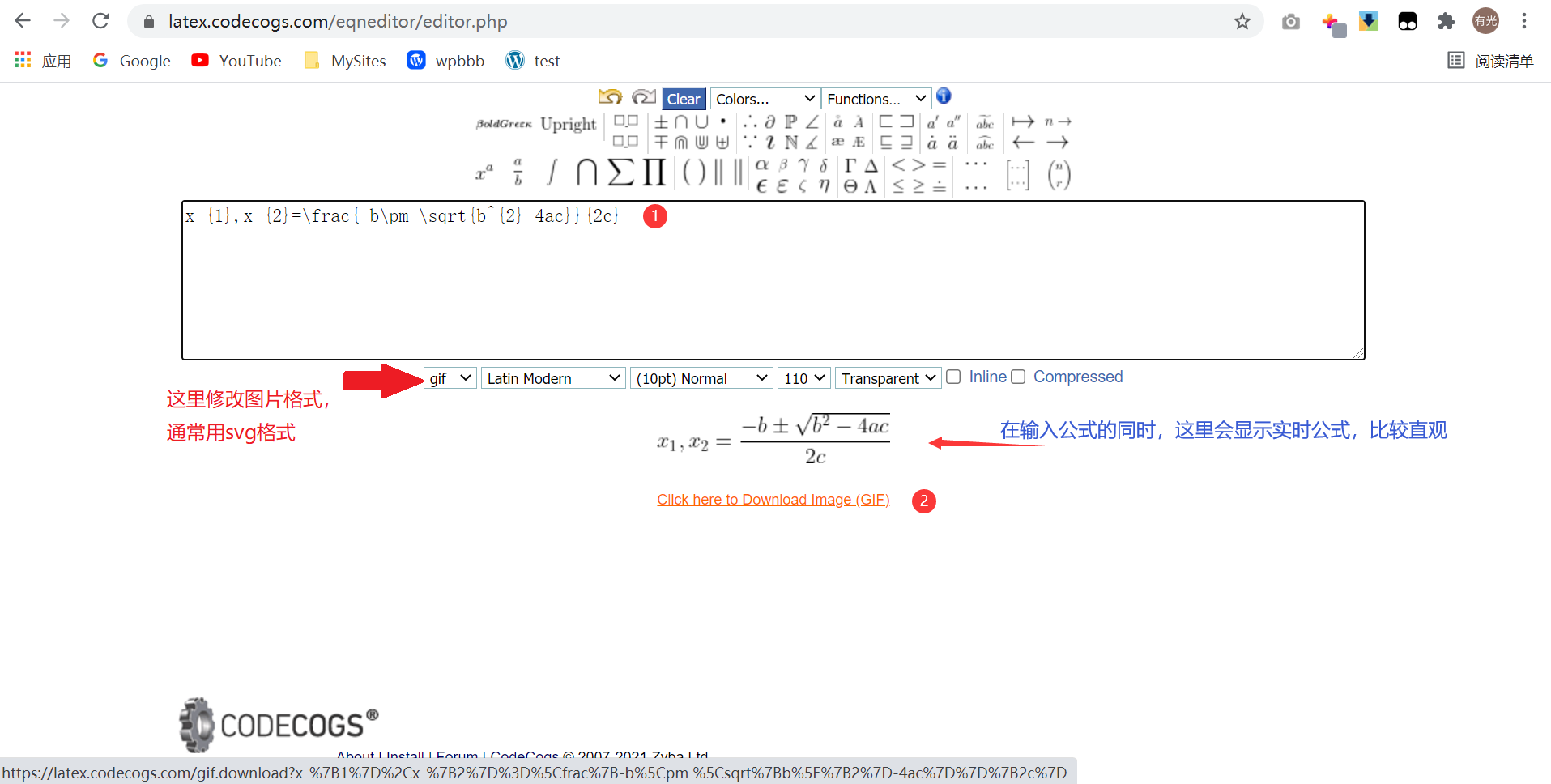
打开网址https://latex.codecogs.com/eqneditor/editor.php。这里是一个数学公式的可视化输入,输入的结果是以图片形式输出,然后我们可以下载插入到我们需要用到的地方。

比如二次一元方程的求根公式
x_{1},x_{2}=\frac{-b\pm \sqrt{b^{2}-4ac}}{2a}

插入到WP网站的效果如下
因为我们用的是svg格式的图片,所以放大图片不会失真。如果是其他格式如png,图片放大的话就会失真。但是,图片有它的缺点,比如发现公式中有错误,分母的2c应改为2a。我们只能通过latex网站再次修改,下载图片,重新上传才可以修改。
步骤相对繁琐,所以我们需要第三种方法。
2.3 直接输入法
第三种方法在设置上稍复杂,看了官网也是一头雾水。下面的视频会比较直观地显示设置方法。
这种方法的实质就是将MathJax的js脚本安装到我们的网站服务器上。其实,mathjax提供了一种在线CDN引用的方式,少了一个操作步骤,也更不易出错。但是基于第三方的服务总有不安全感,特别怕网络不稳定,所以我们还是想把这个脚本安装到本地。
我们打开MathJax的官网https://www.mathjax.org/下载最新版的安装包,我们也可以直接访问https://github.com/mathjax/MathJax/archive/master.zip下载.zip安装包到我们本地。如果因为网络问题,无法访问或下载,你也可以点击这里下载Mathjax3.0,但是不能保证是最新版本。

在示例中,可能是因为免费服务器的原因,上传的.zip文件无法解压,所以我们需要在电脑上将下载的mathjax-master.zip先解压。我们在收费的服务器上测试过,是可以正常上传和解压的。

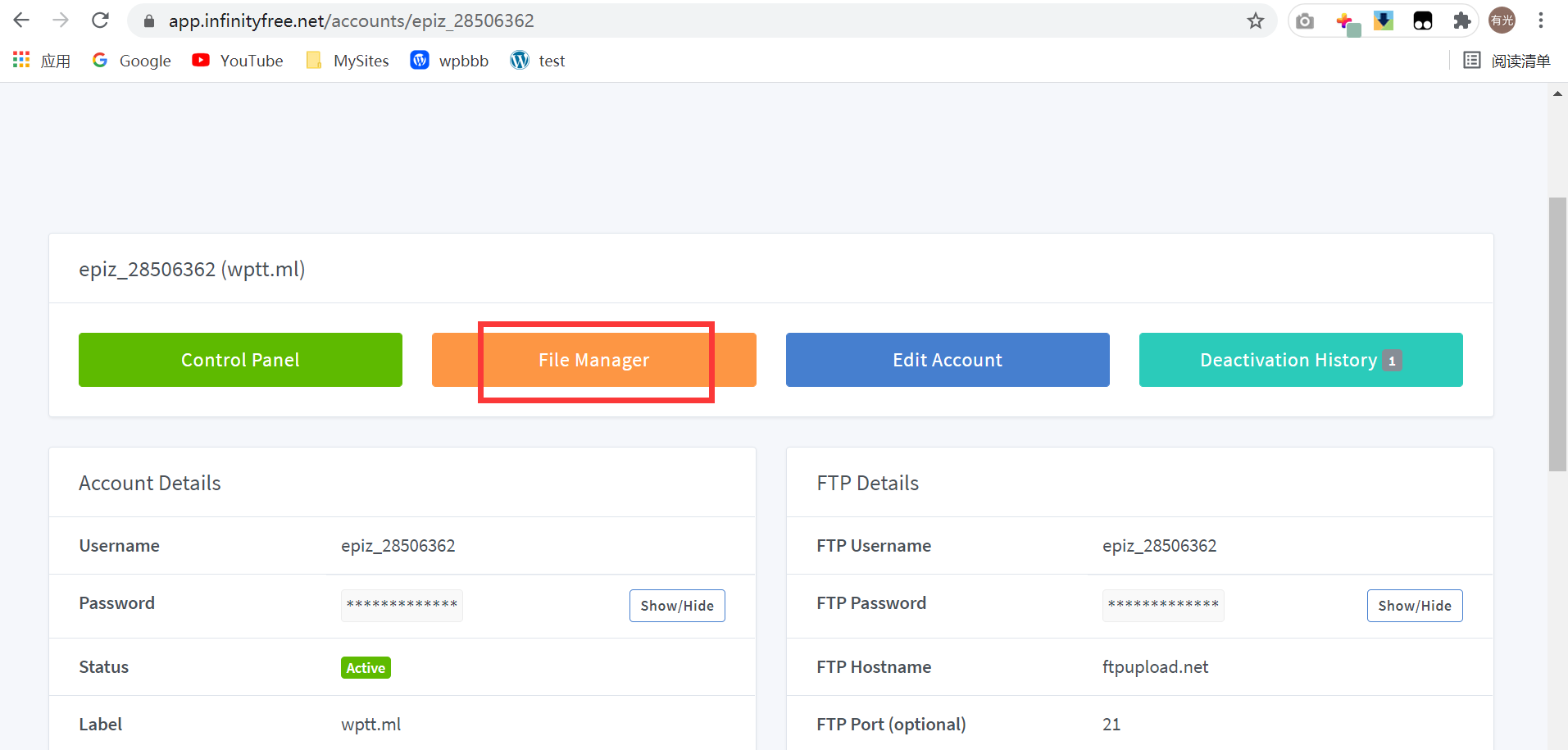
进入我们的服务器后台,打开File Manager(文件管理器)

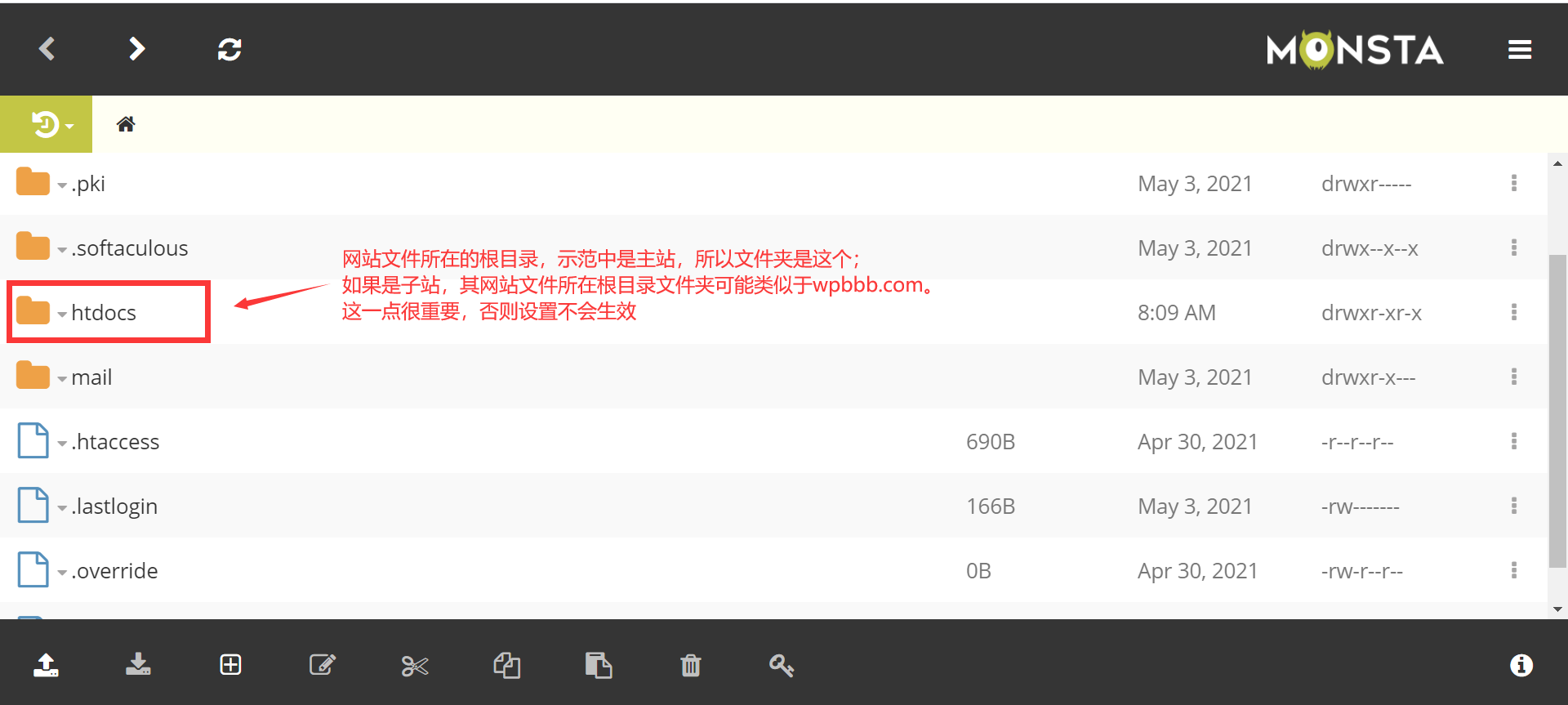
找到并进入网站文件所在的根目录

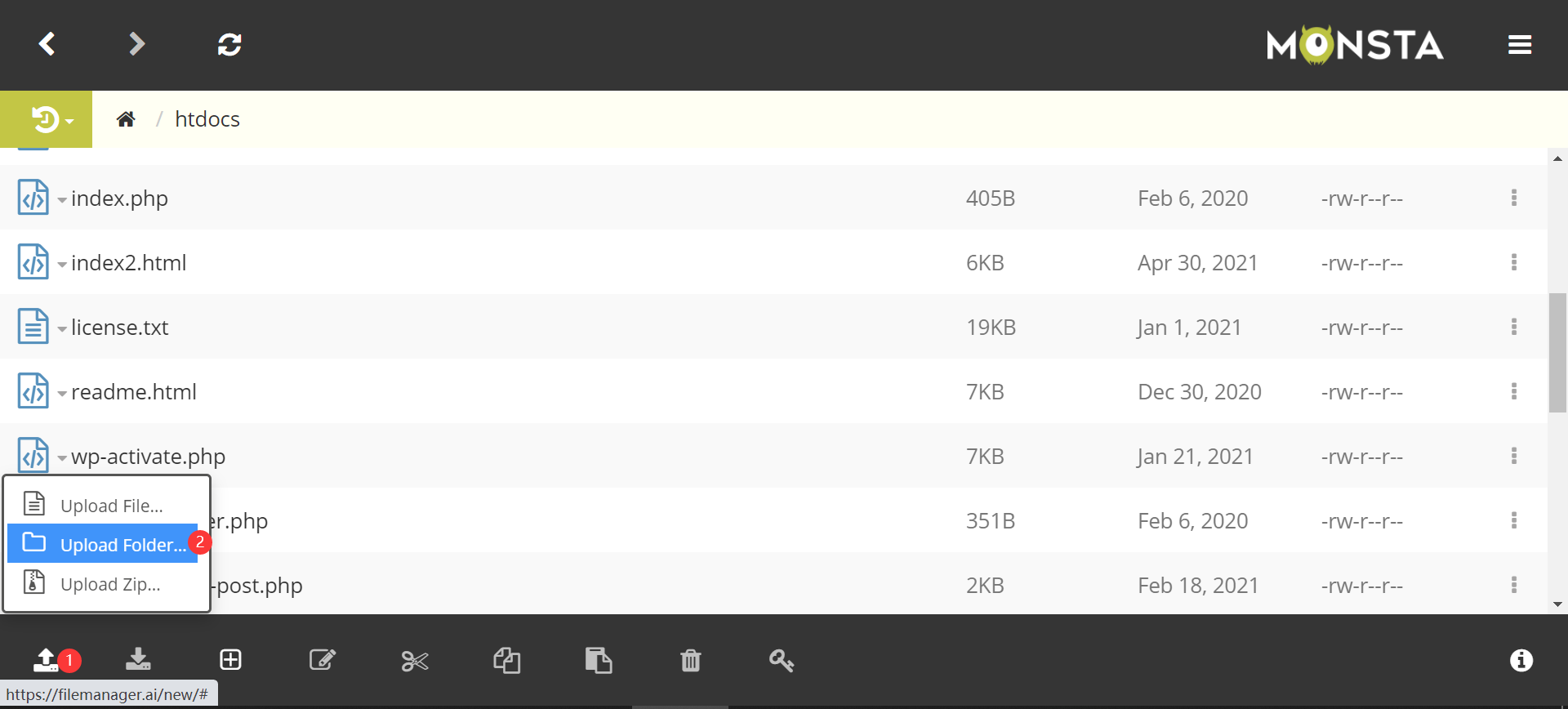
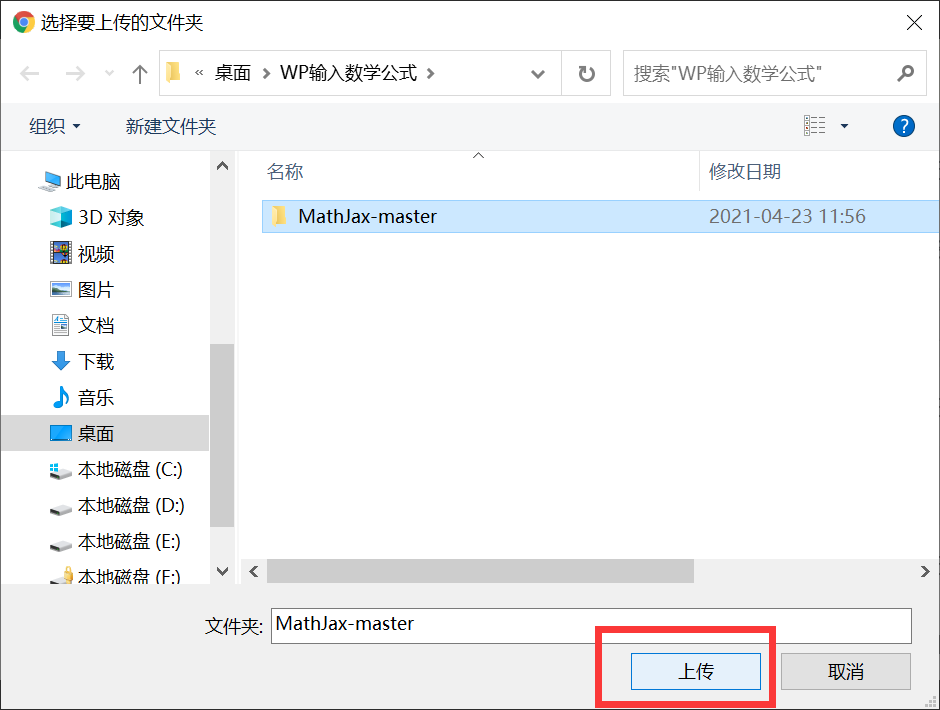
通过upload按钮上传我们解压出来的文件夹


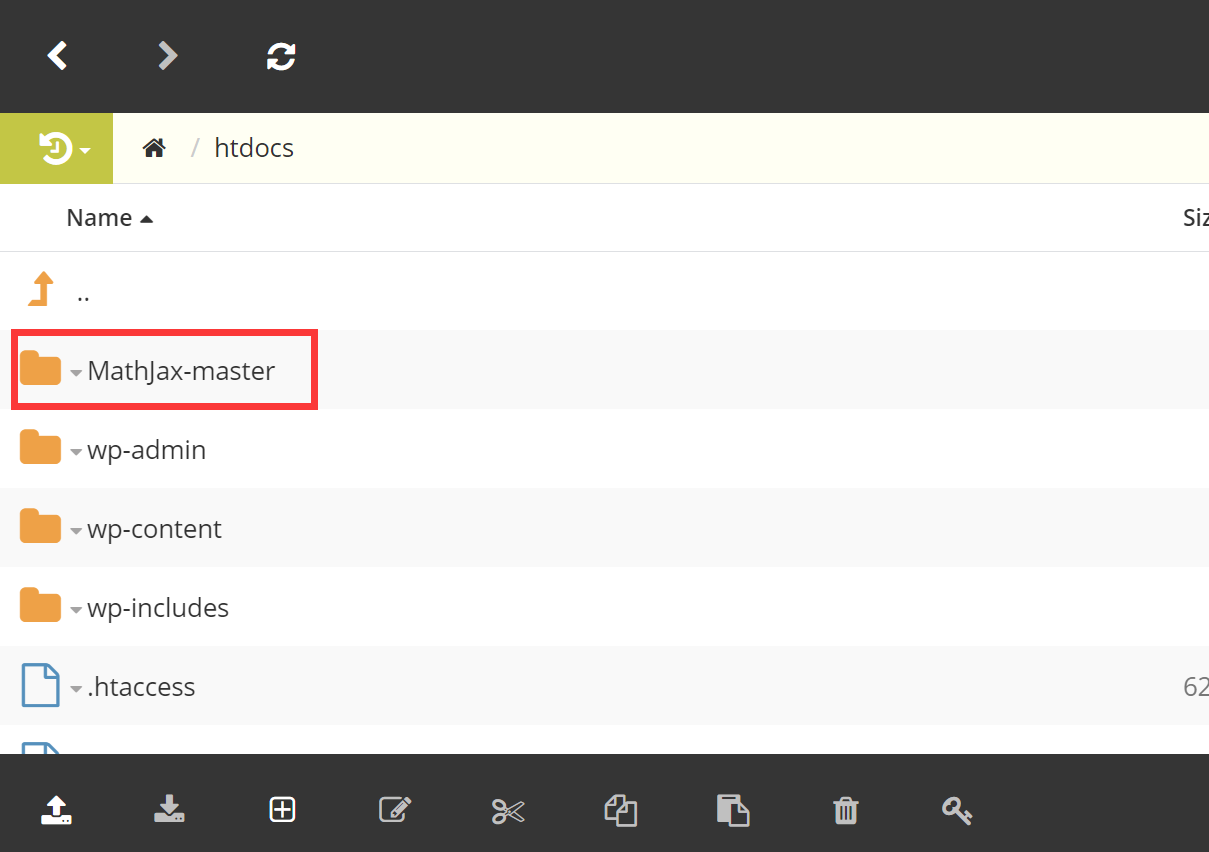
99个文件上传完成后,我们可以看到上传好了的文件夹

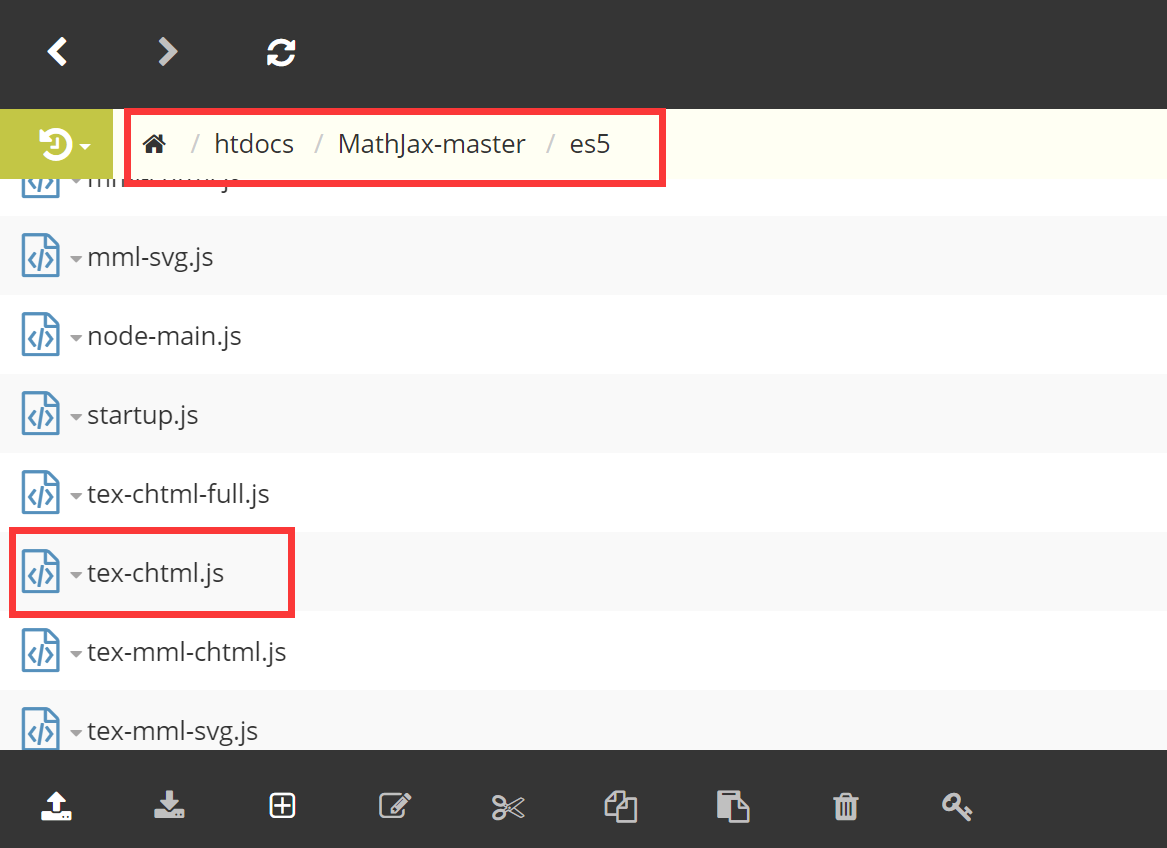
进入/mathjax-master/es5确保tex-chtml.js存在

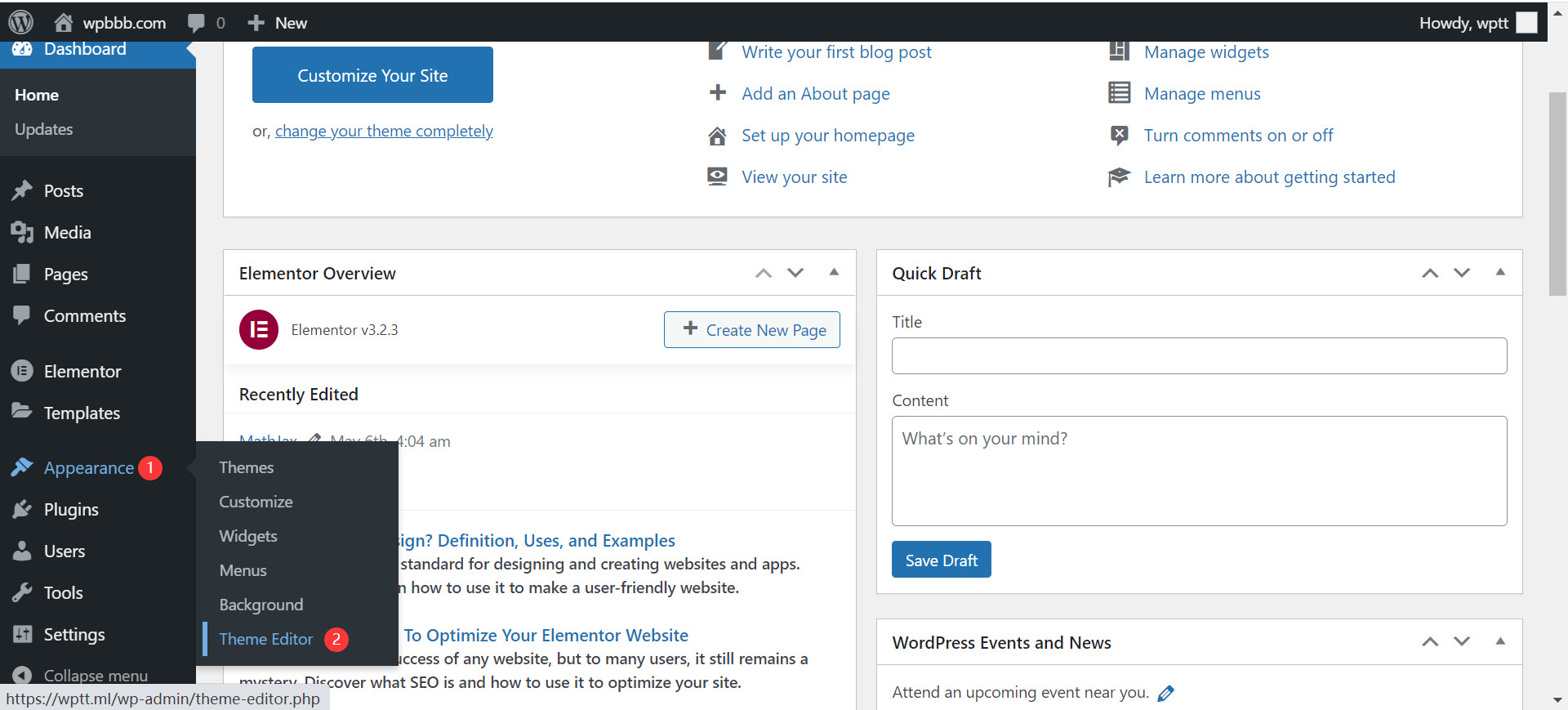
进入网站后台,appearance-theme editor,出现警告选“I understand”

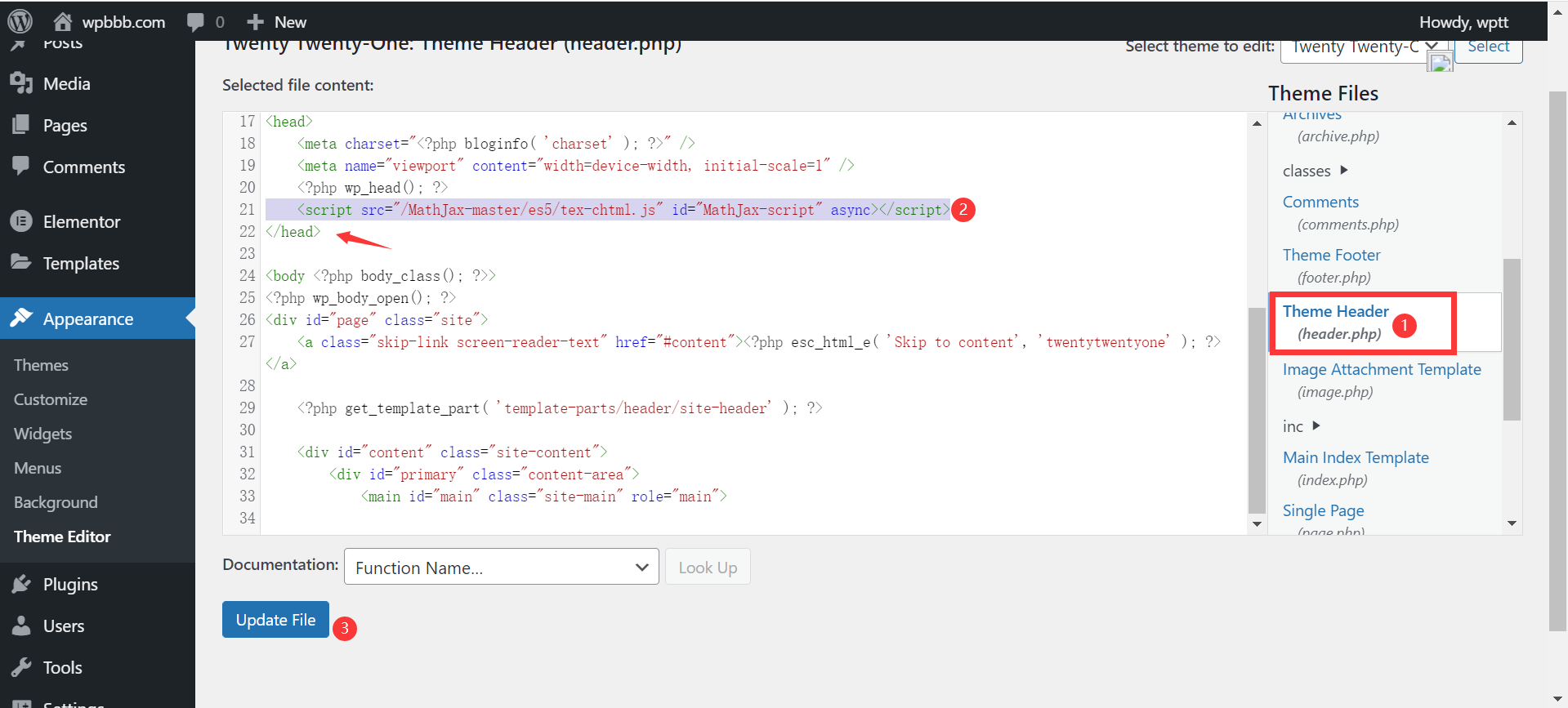
右侧边栏里找到Theme Header,然后在左边找到“</head>”上方粘贴:
<script type="rocketlazyloadscript" src="/MathJax-master/es5/tex-chtml.js" id="MathJax-script" async></script>
这里一定要注意,是添加在“</head>”标签上方,而不是“<head>”标签上方。src=后面的路径一定要对,否则设置不会生效。
如果我们在电脑上是直接解压,而不是右键选择“解压到当前文件夹”的话,MathJax-master文件夹里面还会出现一个MathJax-master文件夹,那么上面的路径就是错的,应该是
src=”/MathJax-master/MathJax-master/es5/tex-chtml.js”
这里一定要注意。

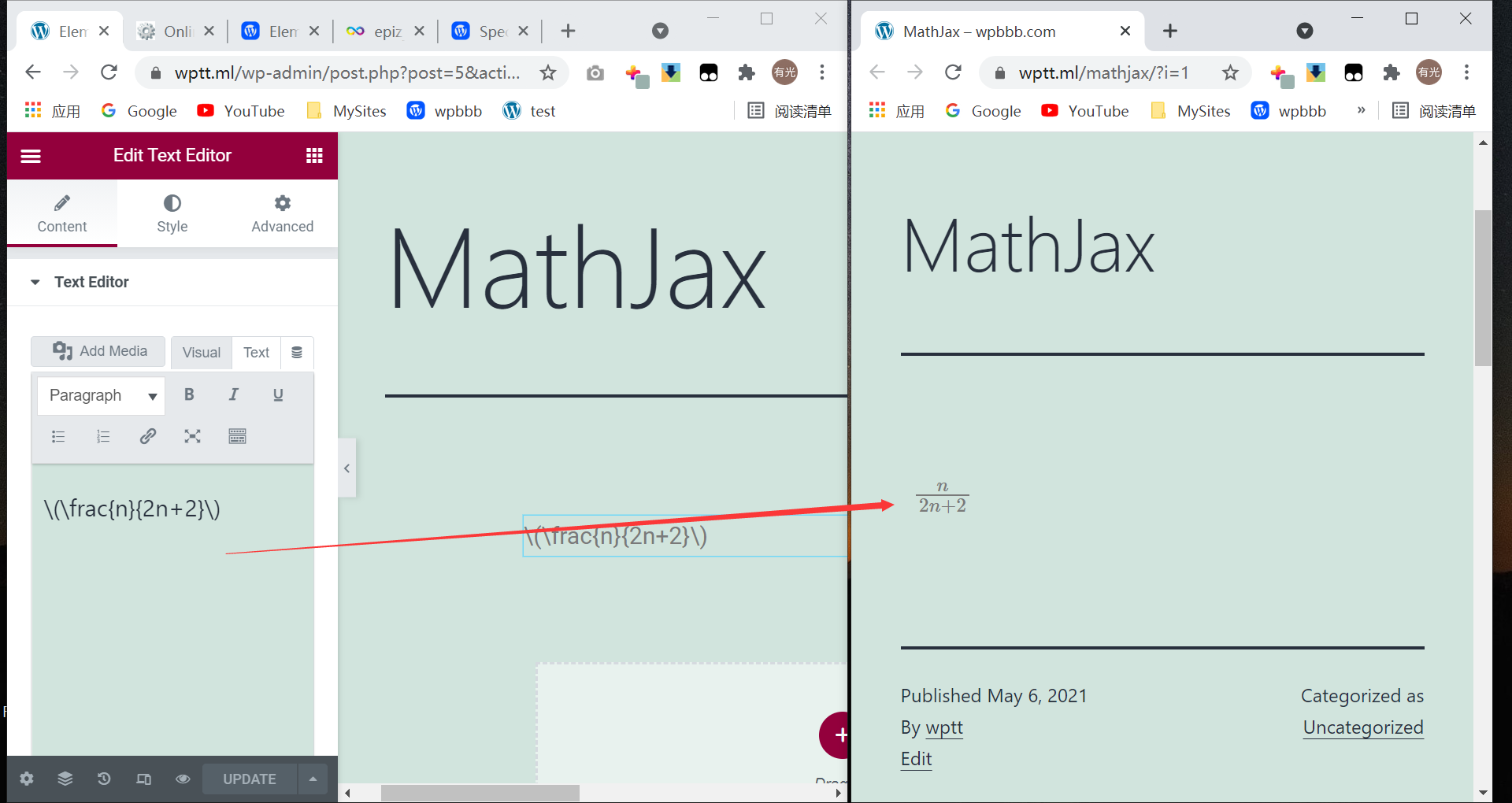
这样设置完之后,无论是使用Gutenberg编辑器,还是使用Elementor编辑器,不用考虑Visual模式还是Text模式都可以正常显示数学公式了。

视频里面还有更多内容,比如如何输入彩色的公式等。通过第二种方法练手,熟练了之后就可以直接在WP里输入复杂的数学公式,数学方程式和数学函数等了。
3、绘制几何图形
留空待补。