Elementor元素之Form
本文最近修改于2022年02月04日
建议:若文中图片看不清,请使用浏览器的缩放功能。快捷键一般为ctrl+鼠标滚轮。
这里主要讲使用Elementor自带的表格创建登录表格、注册表格、订阅表格、联系表格和分布表格。表格设计好后,如何发送表格信息给网站管理员,如何将内容发送给表格填写者自己。
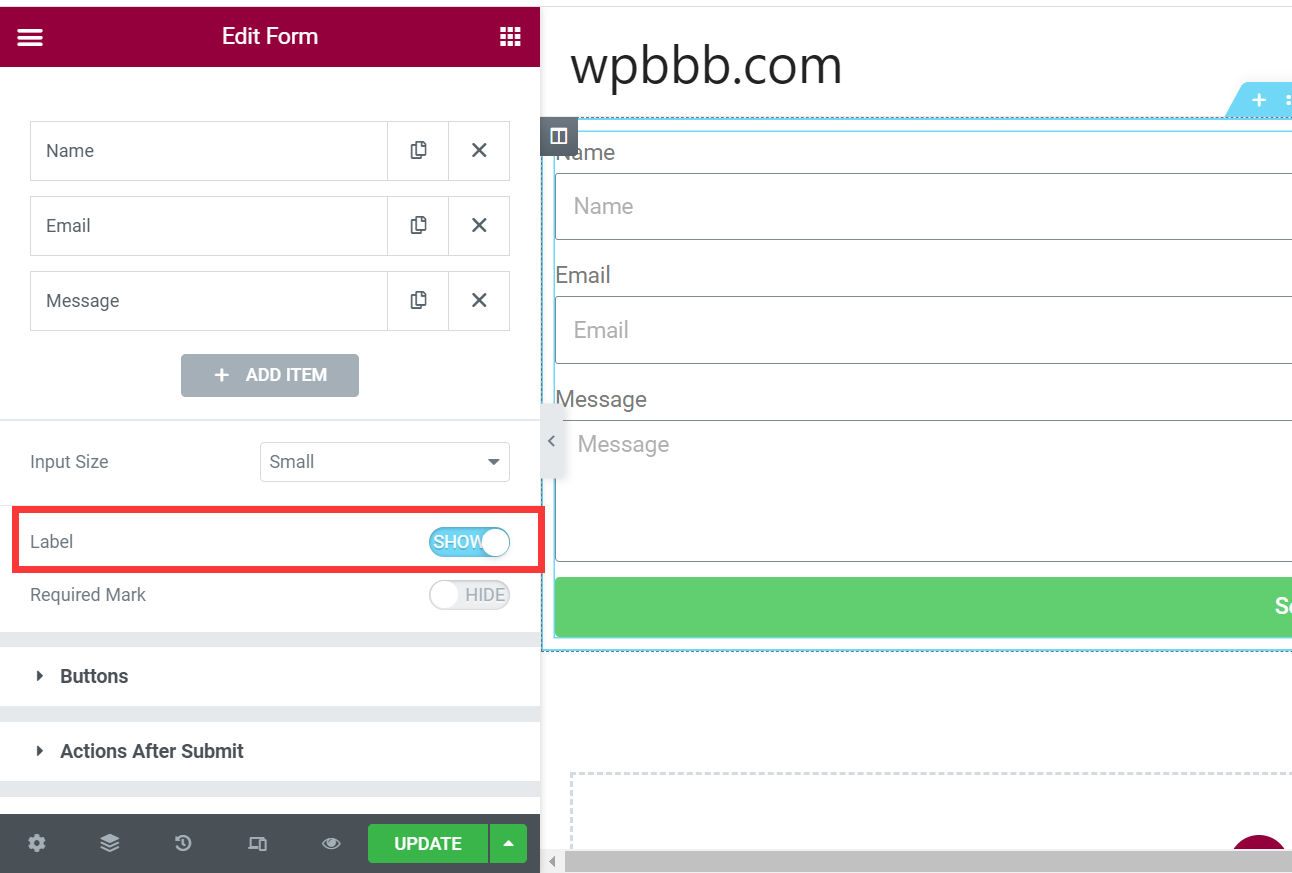
补充:表格取消Label的时候,直接使用关闭按钮就可以,不需要一个个删除

Elementor自带的Form可以实现比较基础的联系功能,但无法实现较高级的逻辑条件(Conditional Logic)或者计算成本等功能,我们需要借助于其他Elementor的Addon插件如Dynamic Content for Elementor或者其他功能更全的表格插件如Fluent Form Pro。
本文首次发表于2021年05月27日
声明:本文版权所有。非商业转载请注明出处(作者,原文完整链接);商业转载请联系作者获得授权。
其他文章