Elementor的一些便利性设置
本文最近修改于2021年05月03日
建议:若文中图片看不清,请使用浏览器的缩放功能。快捷键一般为ctrl+鼠标滚轮。
Elementor和Elementor Pro是使用Wordpress搭建网站的时候最常用的插件之一。无论是网页还是设计模板(Template),我们会经常用到各种元素(elements),比如文字,图片等等,同时要对他们的颜色、字体、位置等要根据我们的需要进行改变。
但是Elementor默认的颜色和字体等并一定是我们想要的。那么这种情况下,我们就需要频繁的进行修改,费时费力,还容易遗漏。
关于如何进行便利化设置,你可以阅读本文。若有不明白的地方,还可结合以下视频。
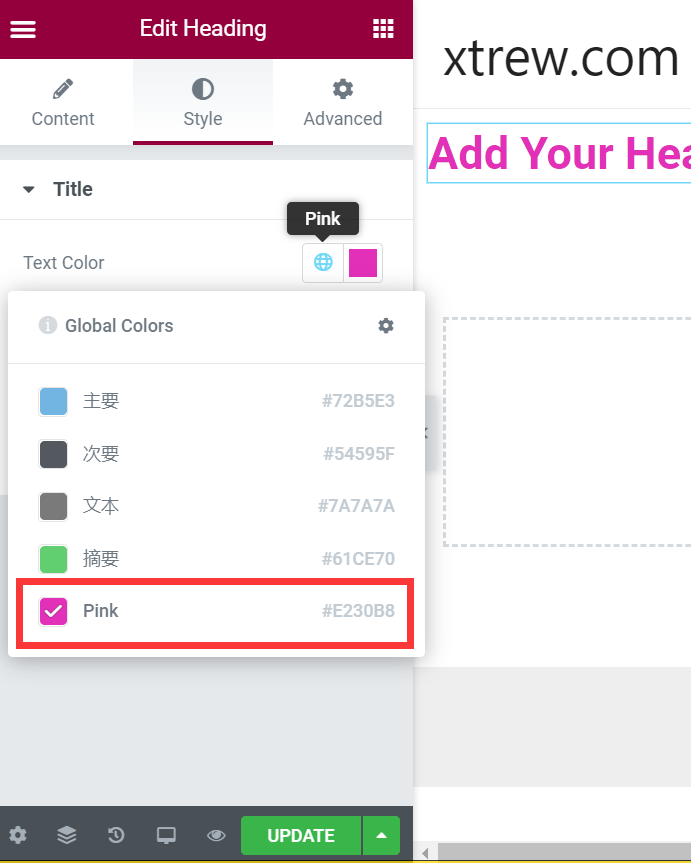
一、创建global color(通用颜色)
选中自己想要的颜色,然后点击+号,根据需要命名,再点击“Create”,颜色的创建完成。



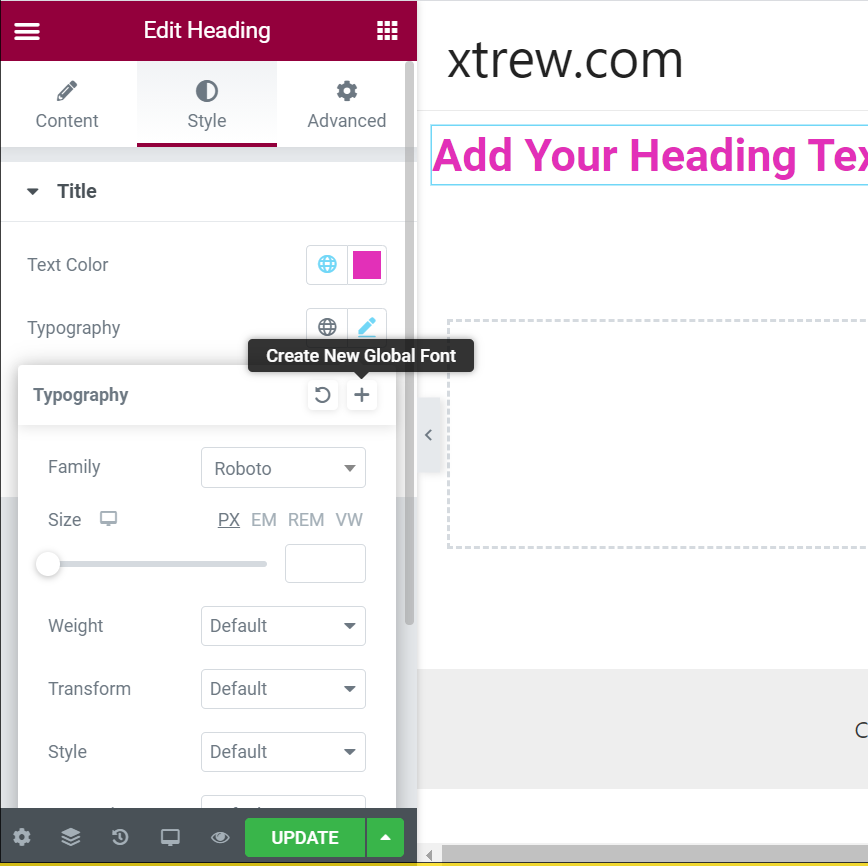
二、创建Global Fonts(通用字体)


最后别忘了点UPDATE,这样设置才会生效。

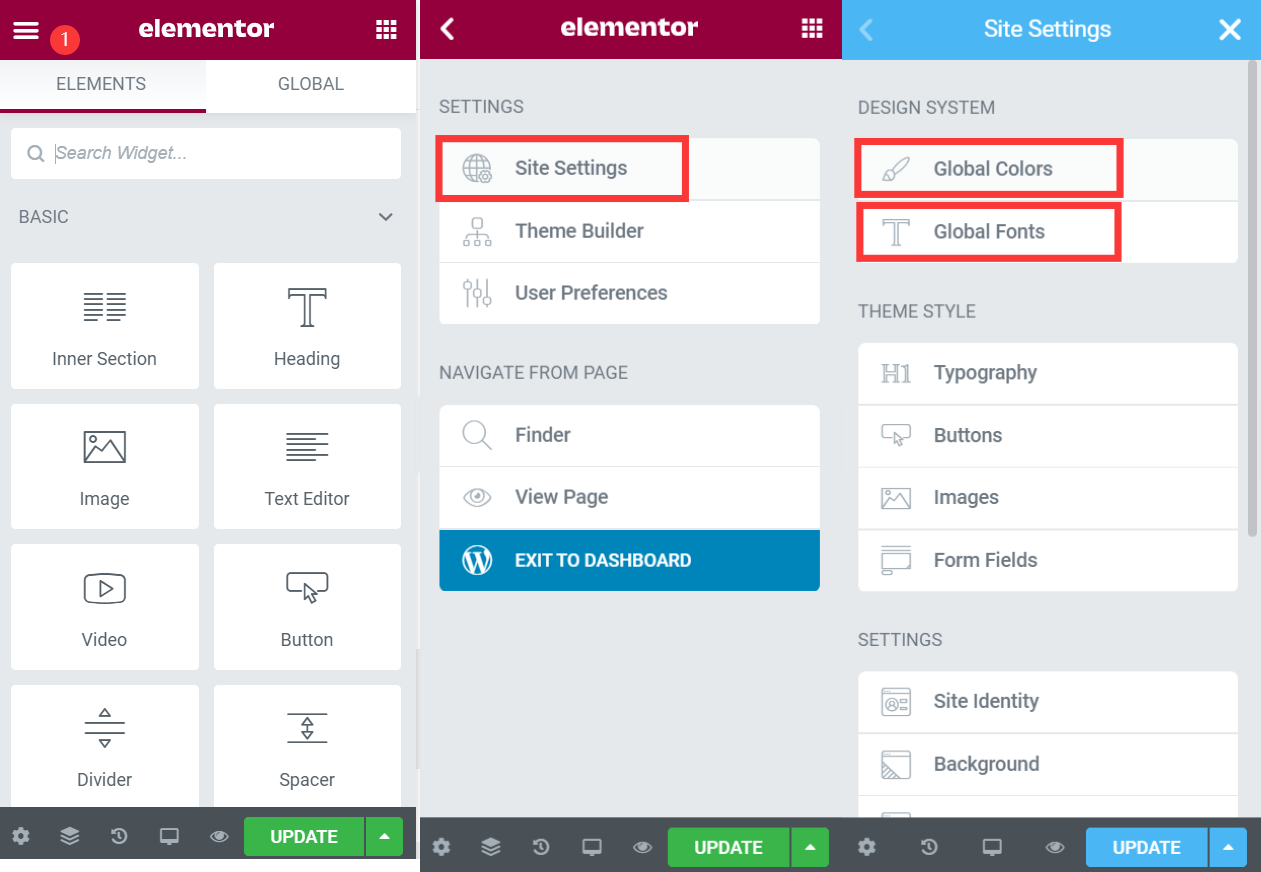
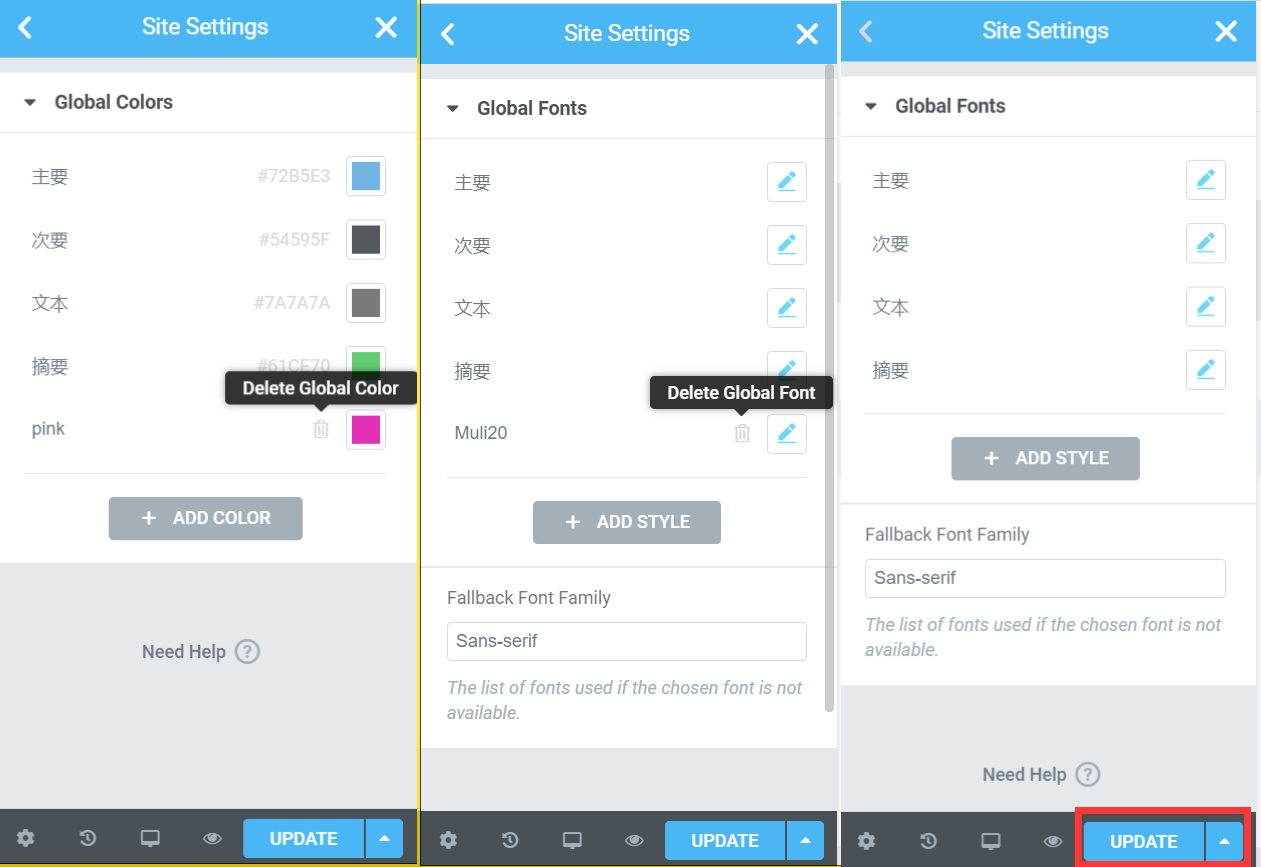
三、删除/修改自定义的颜色、字体
添加了字体和颜色,那么如果我们不需要这些自定义设置了,怎么进行删除呢?也很简单,左上角菜单——Site Settings——分别进入Global Colors和Global Fonts里,选中想要删除的,点击删除图标就可以了。最后也别忘了UPDATE。


系统自带的无法删除,只能进行修改。
本文首次发表于2021年04月26日
版权声明:本作品非商业转载请注明出处(作者,原文完整链接);商业转载请联系作者获得授权。
其他文章