Elementor入门基础知识
建议:若文中图片看不清,请使用浏览器的缩放功能。快捷键一般为ctrl+鼠标滚轮。
Elementor可以说是目前在wordpress平台使用最广泛的页面编辑器,或者叫页面构建器了,这主要归功于其上手比较容易,设计比较直观,一些功能如动态内容非常实用。当然好的功能是要收费版Elementor才可用的。还有一点很重要,就是基于Elementor二次开发的插件也很多如Essential Addons for Elementor,Premium Addons for Elementor等等。
一、Elementor与古腾堡编辑器的选择
Wordpress自带有古腾堡(Gutenberg)编辑器。这个编辑器随着wordpress的更新也在不断的改进,功能也越来越强大。所以如果我们对页面的要求不高,比如只是写写博客,插入点图片和视频,那么使用这个wordpress自带的编辑器也基本能满足我们的需求了。以后如果有时间,我们也许会完整的来研究下如何使用Gutenberg编辑器。相对来说,古腾堡编辑器目前对内容的美化/设计功能还不够,比Elementor缺不少。
二、免费版Elementor的安装
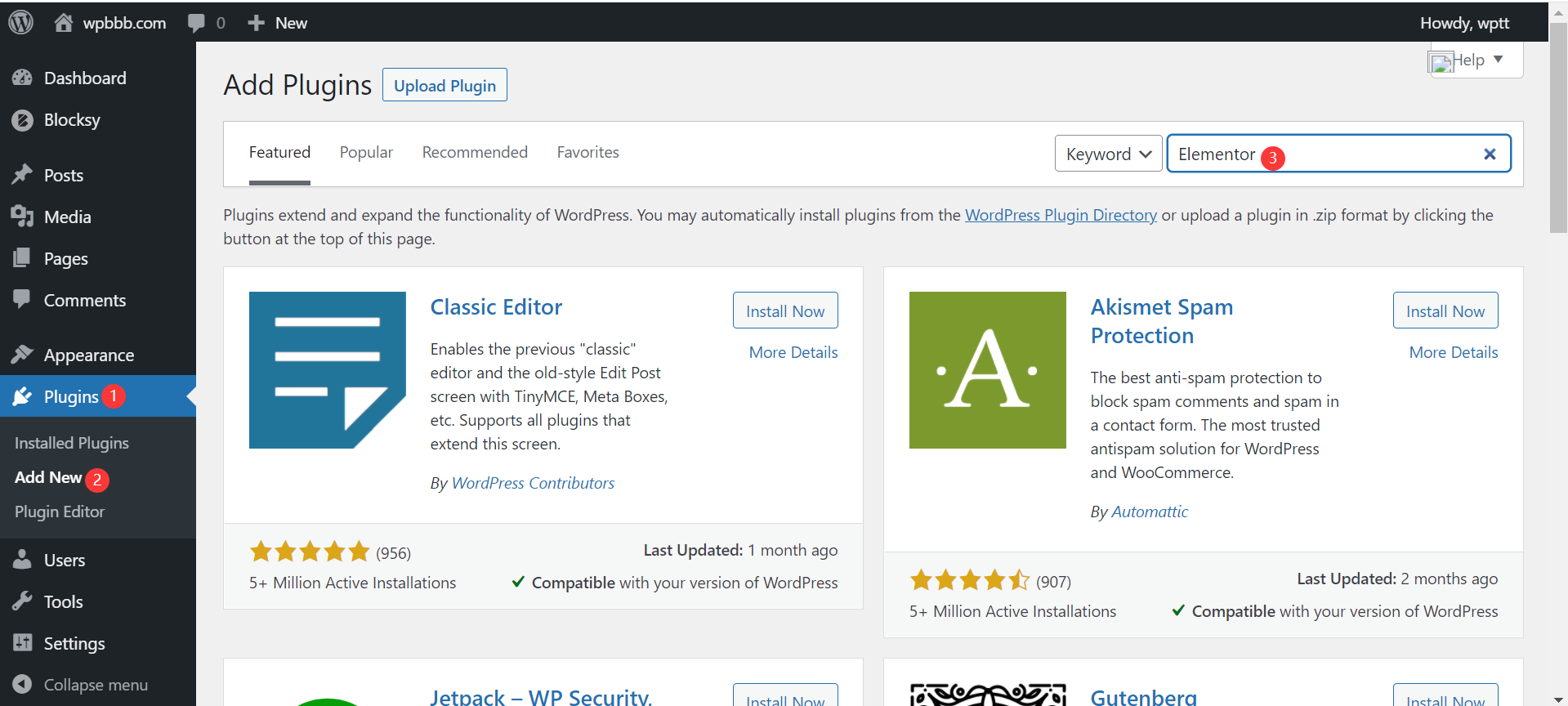
免费版的插件我们都可以通过Plugins——Add New,在插件库里搜索对应的插件名称全称或关键词。这里我们需要输入关键词Elementor。

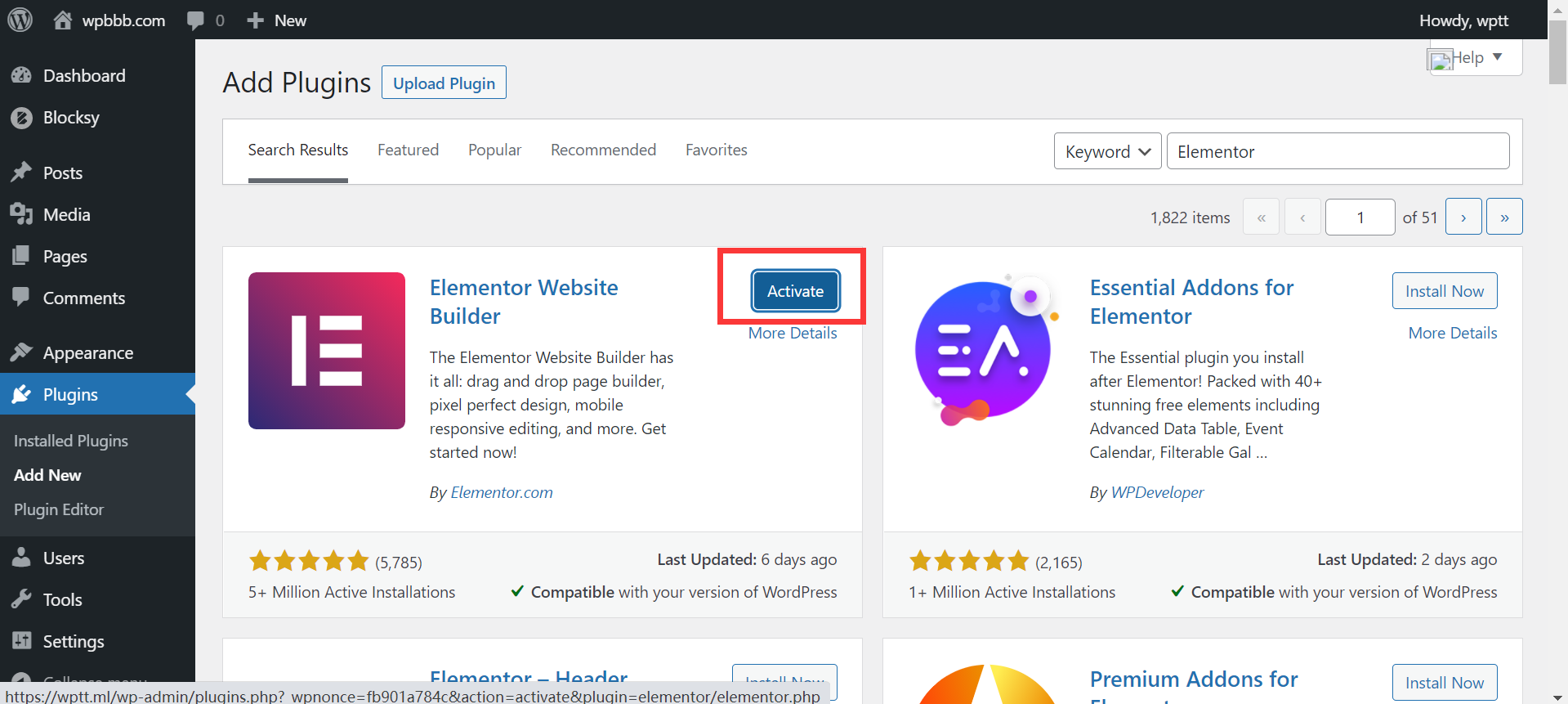
然后Install(安装)并Activate(激活)。

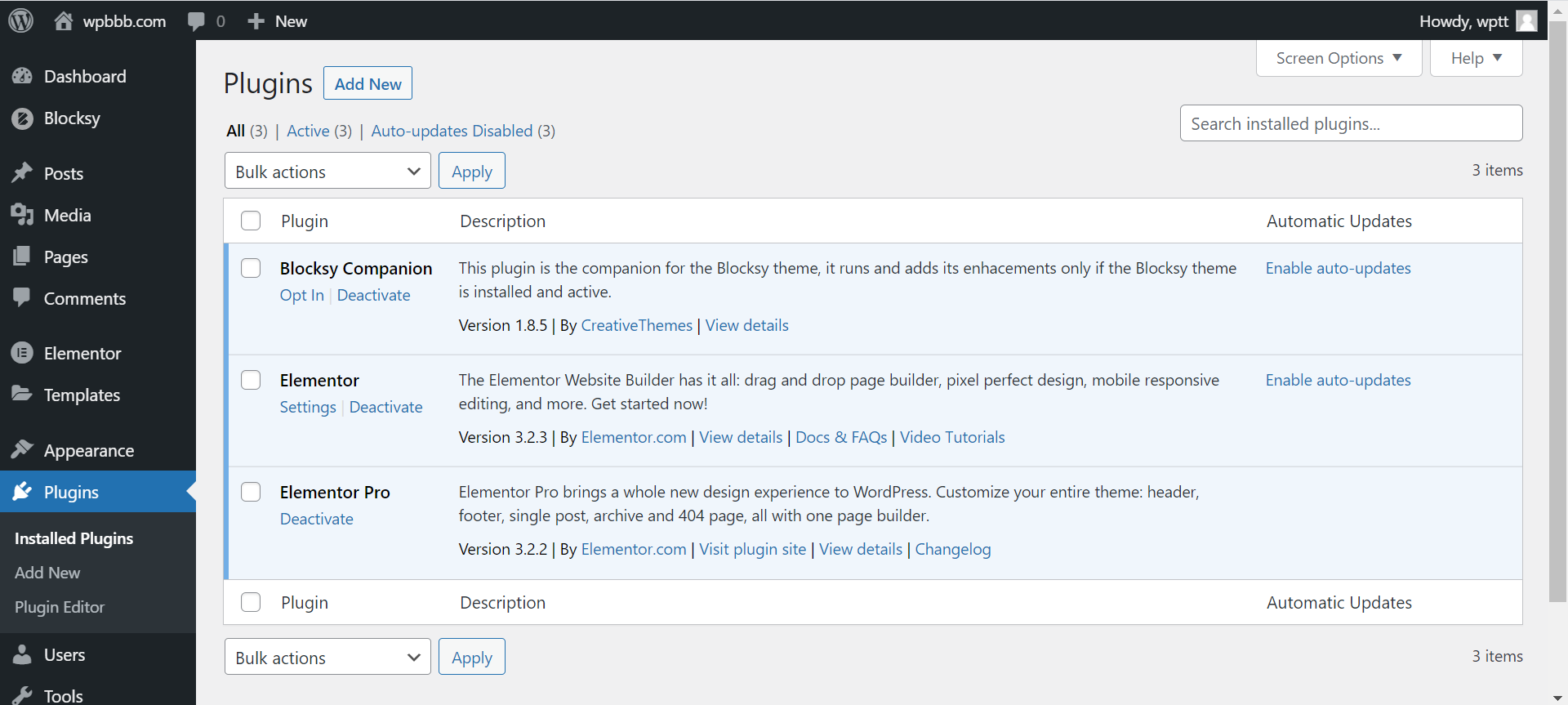
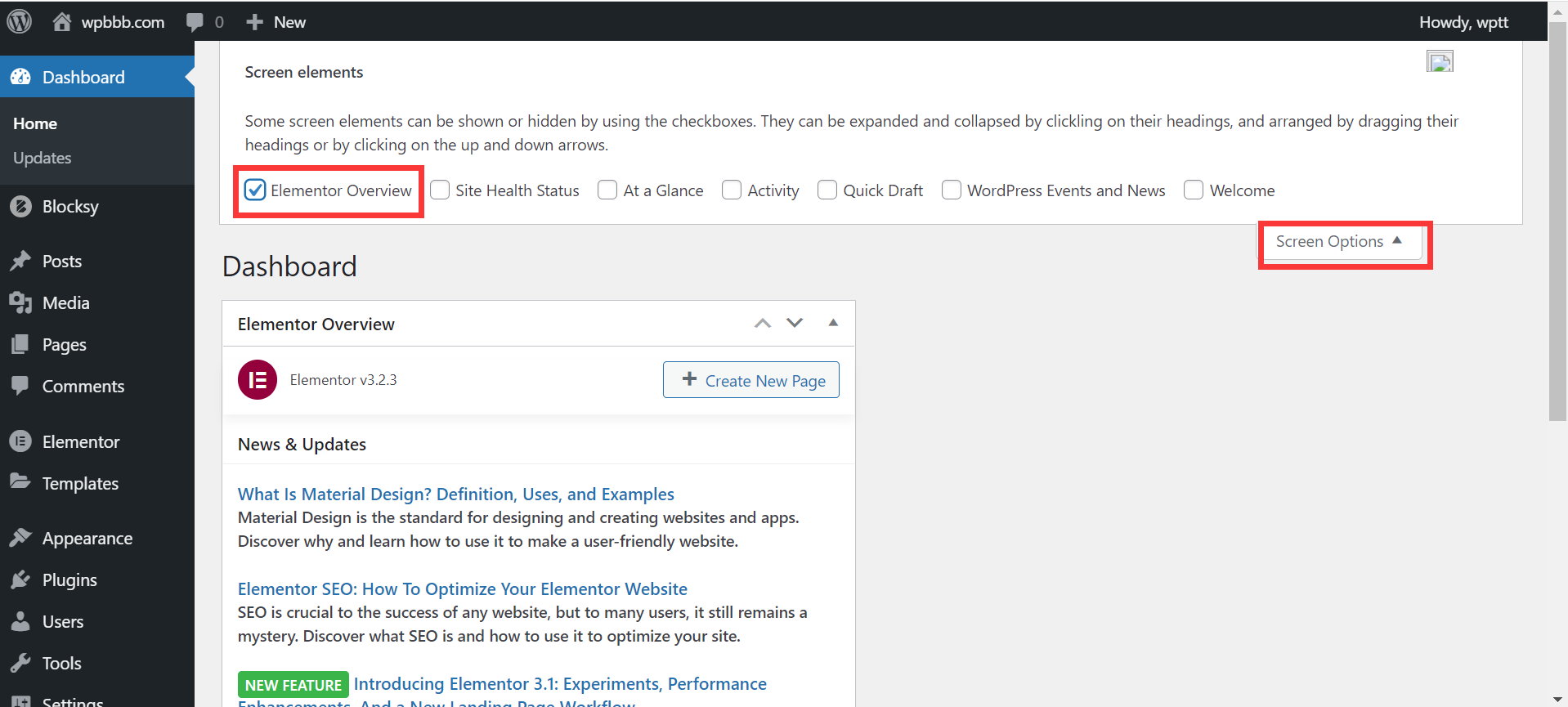
激活之后,Elementor会在后台主页创建一块大面积的Elementor Overview,我们可以通过右上角的Screen Options把它去掉

三、打开Elementor编辑器
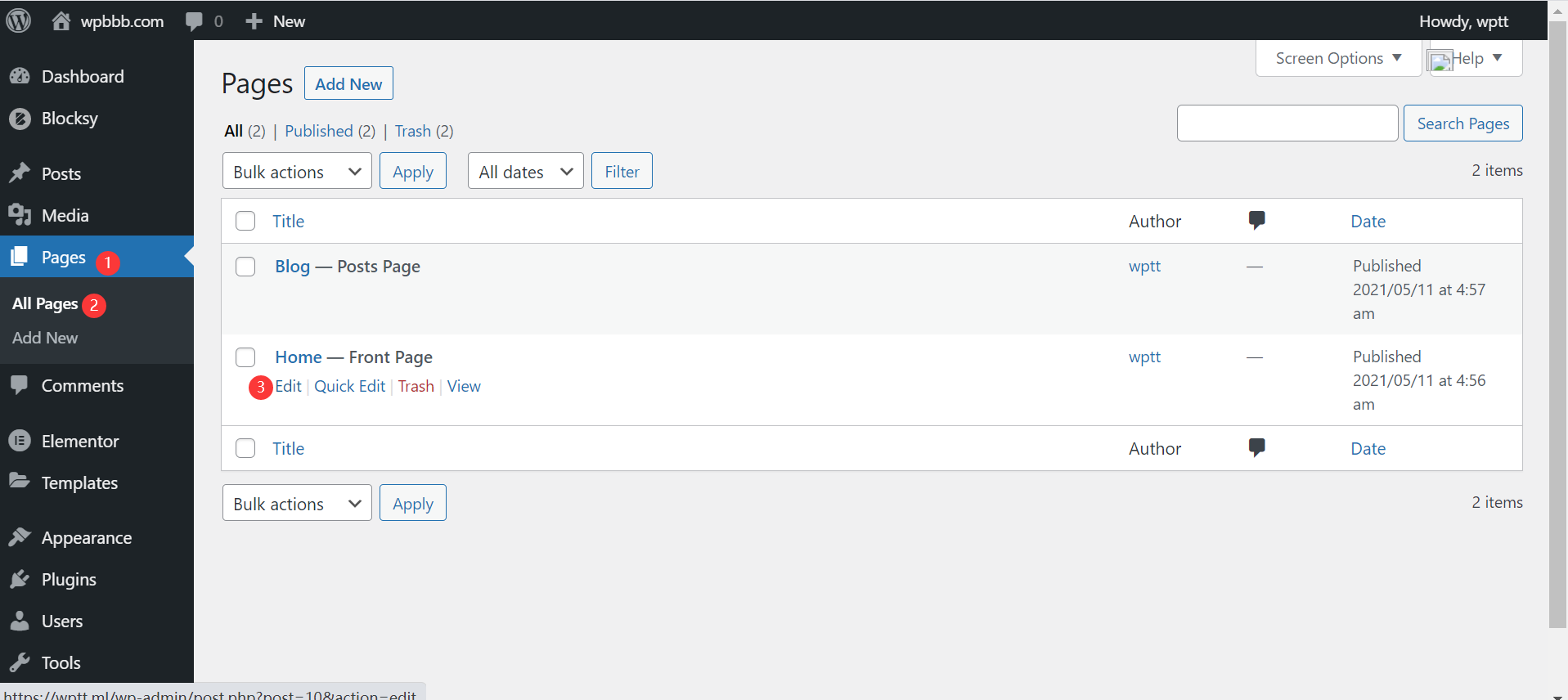
我们通过打开一个页面来打开Elementor,依次选择Pages——All Pages——点击Home下面的Edit

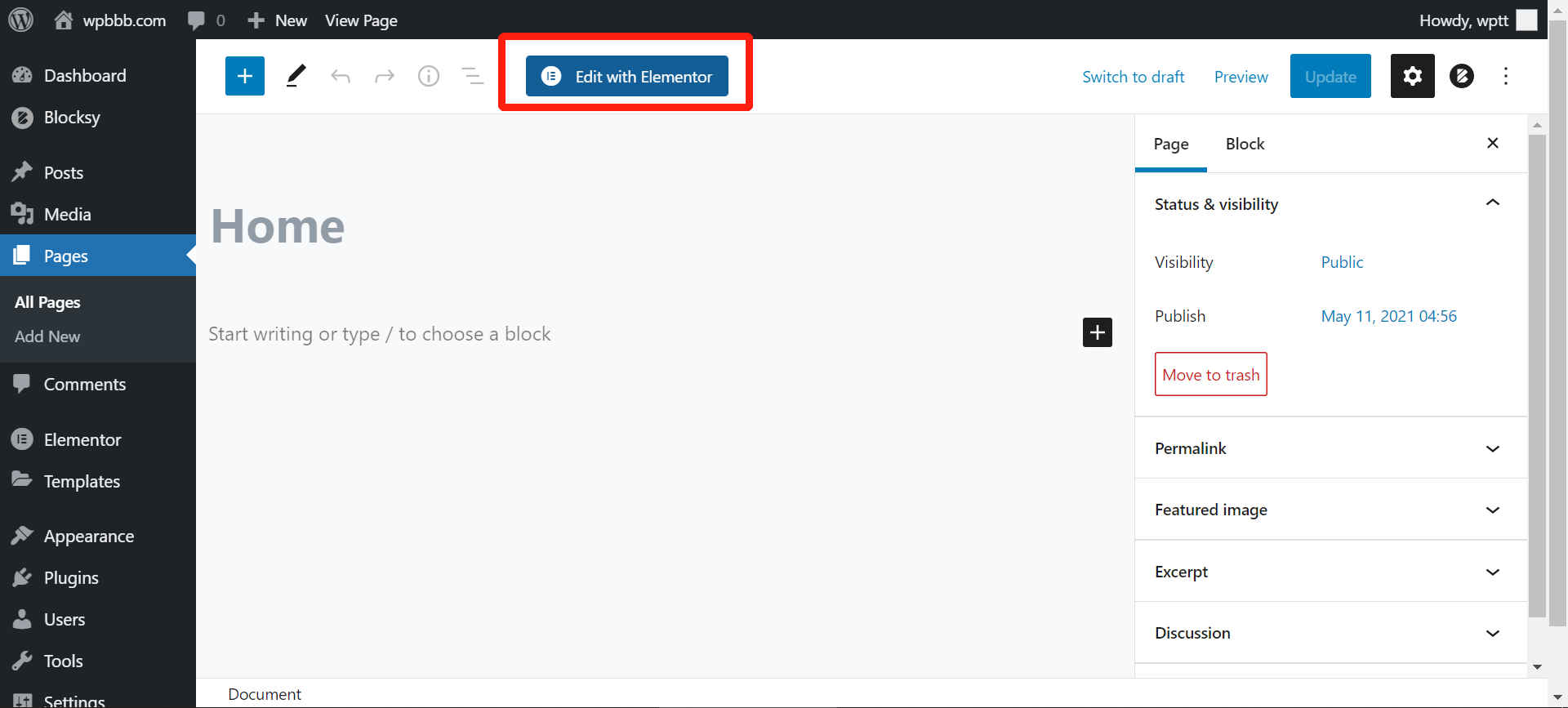
选择“Edit with Elementor"

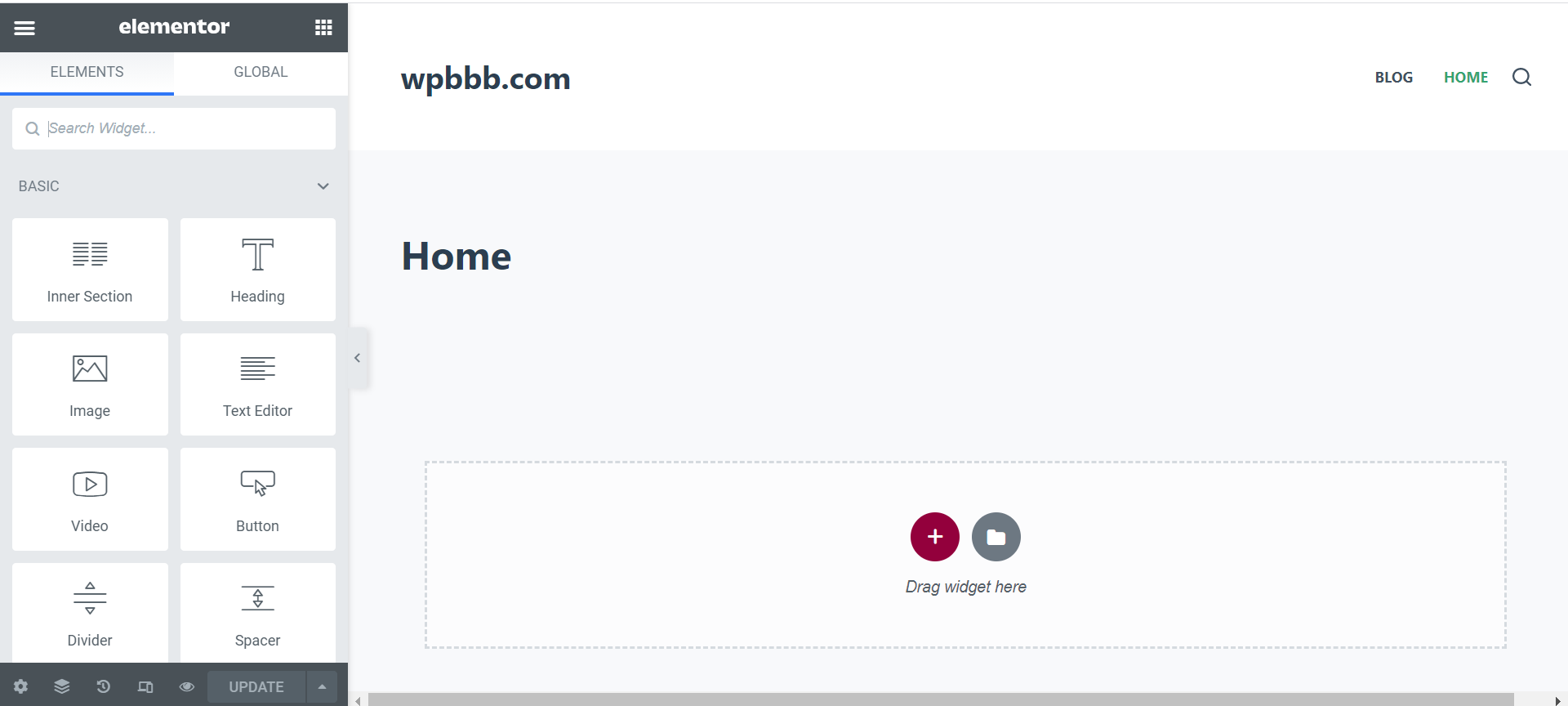
屏幕左边就是Elementor里面的小工具(widget),或者也叫元素(element)。现在我们就可以对Home页面使用Elementor免费版进行设计和编辑了。

四、免费版Elementor包含哪些小工具/元素
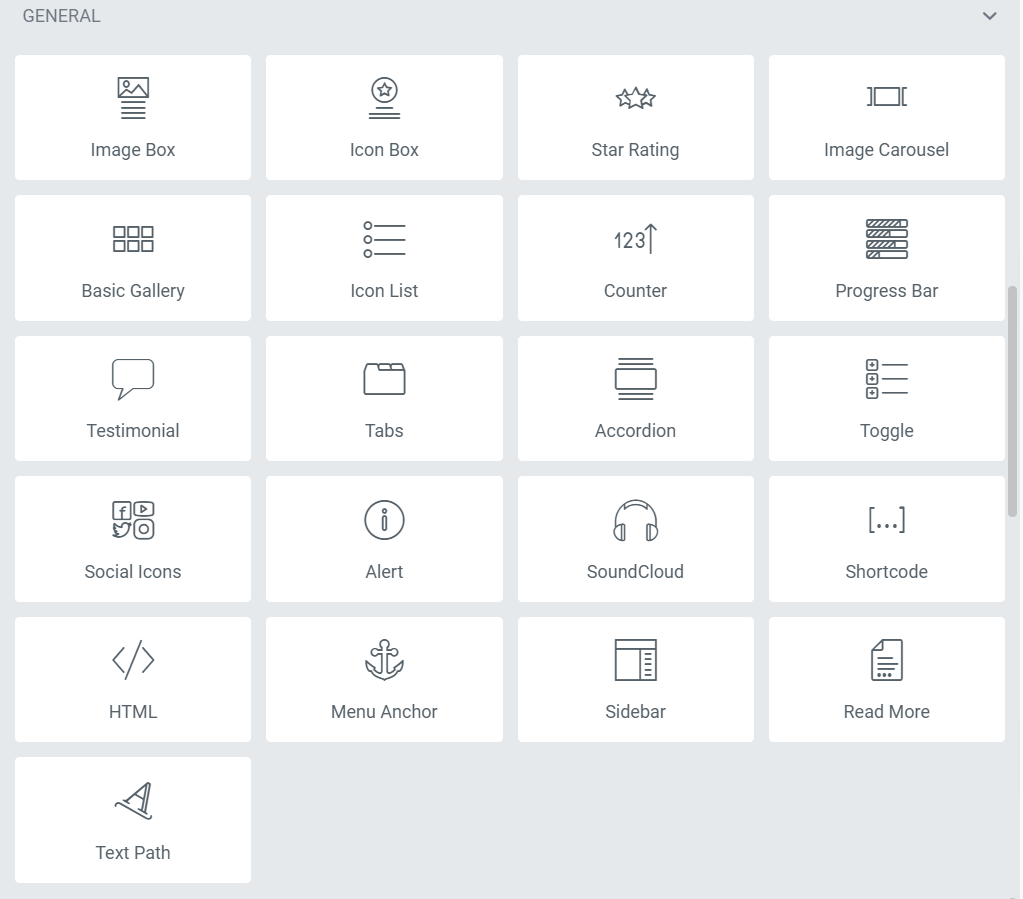
免费版的Elementor提供了创建网页最基本的一些元素或者叫小工具


五、Elementor界面上的图标介绍
- Settings(设置)。这里可以对该页面进行一些预览设置,比如去掉Page Title,设置页面布局等;
- Navigator(导航)。有时候无法直接在页面上选中最顶部的那个块/元素,这时候必须借助这个功能才能选中。有时候当页面太长,我们需要移动某一个元素时,也可用这个功能进行拖拉;
- History(历史记录)。这个类似于撤回,可以回到之前某个操作的状态;
- Responsive Mode(响应模式)。将网页针对不同的设备进行匹配。顶部可切换不同的设备进行效果预览;
- Preview Changes(预览)。
- Save Options(保存选项)。这里可以设置保存成草稿还是保存成模板。保存成模板这个功能是很有用的一个功能。其前面的Update(更新),这里理解成“保存更改”更为妥当,所有的更改都必须点击这个Update之后才会生效。
- 点击这里可以看到所有的小工具/元素;
- 这里也是一个设置菜单,也可从这里回到我们的wordpress后台。

小技巧:从Elementor回到WP管理后台有个快捷键ctrl+e,然后输入dash,自动会跳出来dashboard,点击dashboard就回到后台了。如果要切换到其他页面,比如home,那么只要输入home。

在settings——page layout里有几个不同选项
- Default(默认)表示内容宽度和现页面保持一致/不变;
- Elementor Canvas表示画布模式,整屏显示,连header(页头)和footer(页脚)都去掉;
- Elementor Full Width表示屏幕的整个宽度,保留页头和页脚的
- Theme(主题)和Default有什么区别,没搞明白
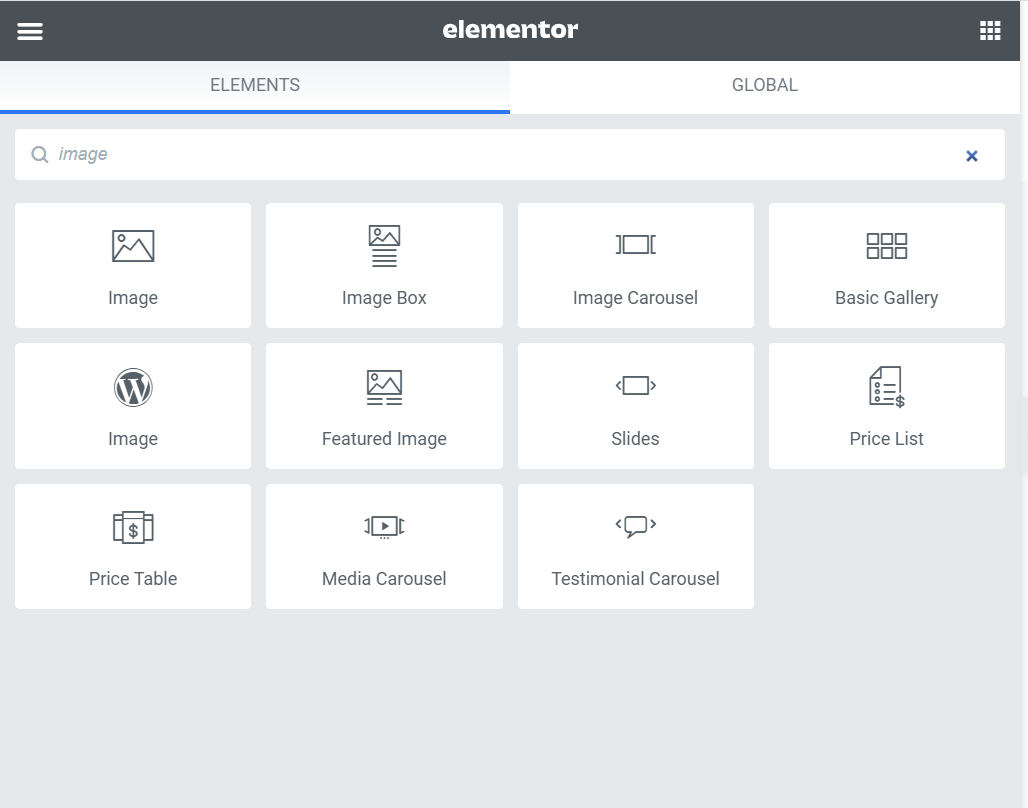
六、Elementor快速找到想要的小工具
Elementor自身就带了很多小工具(Widget),有时候我们需要哪个需要找半天。所以Elementor很人性化地给我们提供了搜索功能。
在左上角的搜索栏里,输入我们要找的关键词,所有相关的小工具就都会列出来

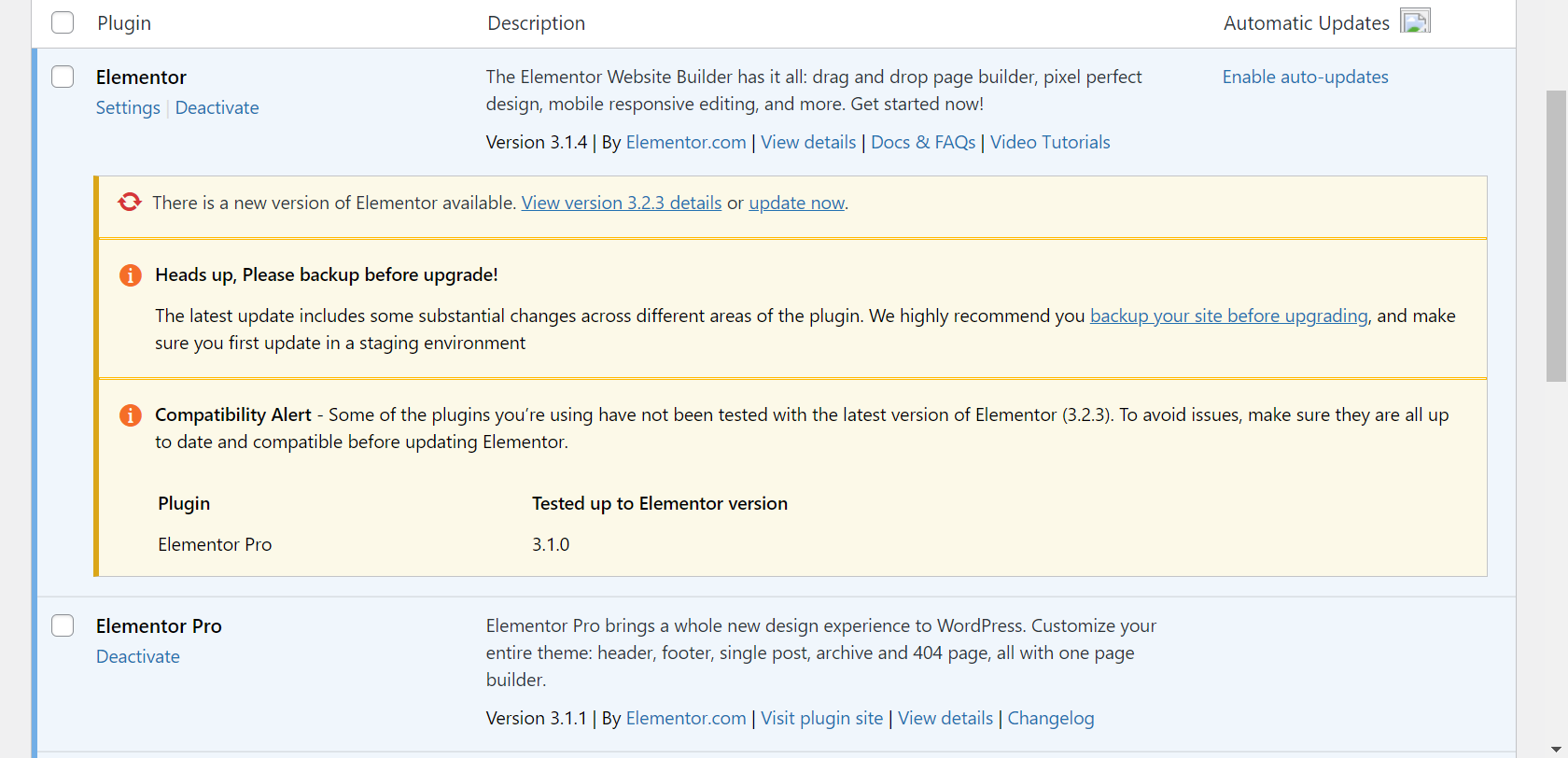
七、Elementor有什么缺点
在使用Elementor过程中,我觉得最大的缺点就是升级新版本。一旦发布大的更新,它就会出现一个大大的警告

如果我们不理睬它,显得很扎眼。如果我们升级,很可能会影响我们网页的布局。
希望官方能改进这方面的做法,不然对现有布局进行重新更改也是一项大工程。
版权声明:本作品非商业转载请注明出处(作者,原文完整链接);商业转载请联系作者获得授权。