
给Listing Grid添加页码
本文最近修改于2022年02月10日
建议:若文中图片看不清,请使用浏览器的缩放功能。快捷键一般为ctrl+鼠标滚轮。
在使用JetEngine的Listing Grid制作Archive页面的时候,如果有很多的Listing,那么进行分页,比如每页显示9个Listing是非常必要的。
这里我们需要用到两个插件功能:JetEngine的Listing、Listing Grid和JetSmartFilters的Pagination。


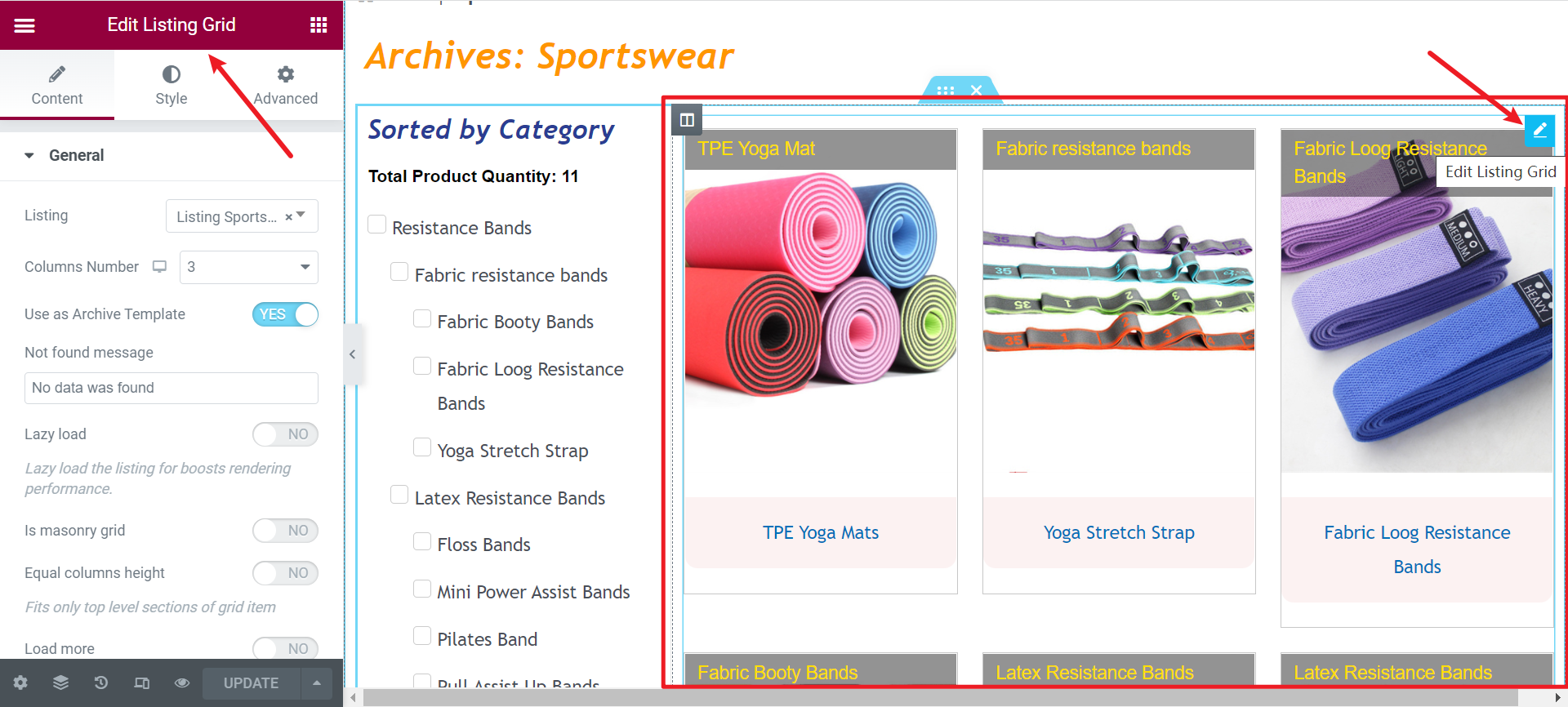
现在我们假设已经设计好了Listing的样式,需要在Archive页面进行分页显示。选中Listing Grid

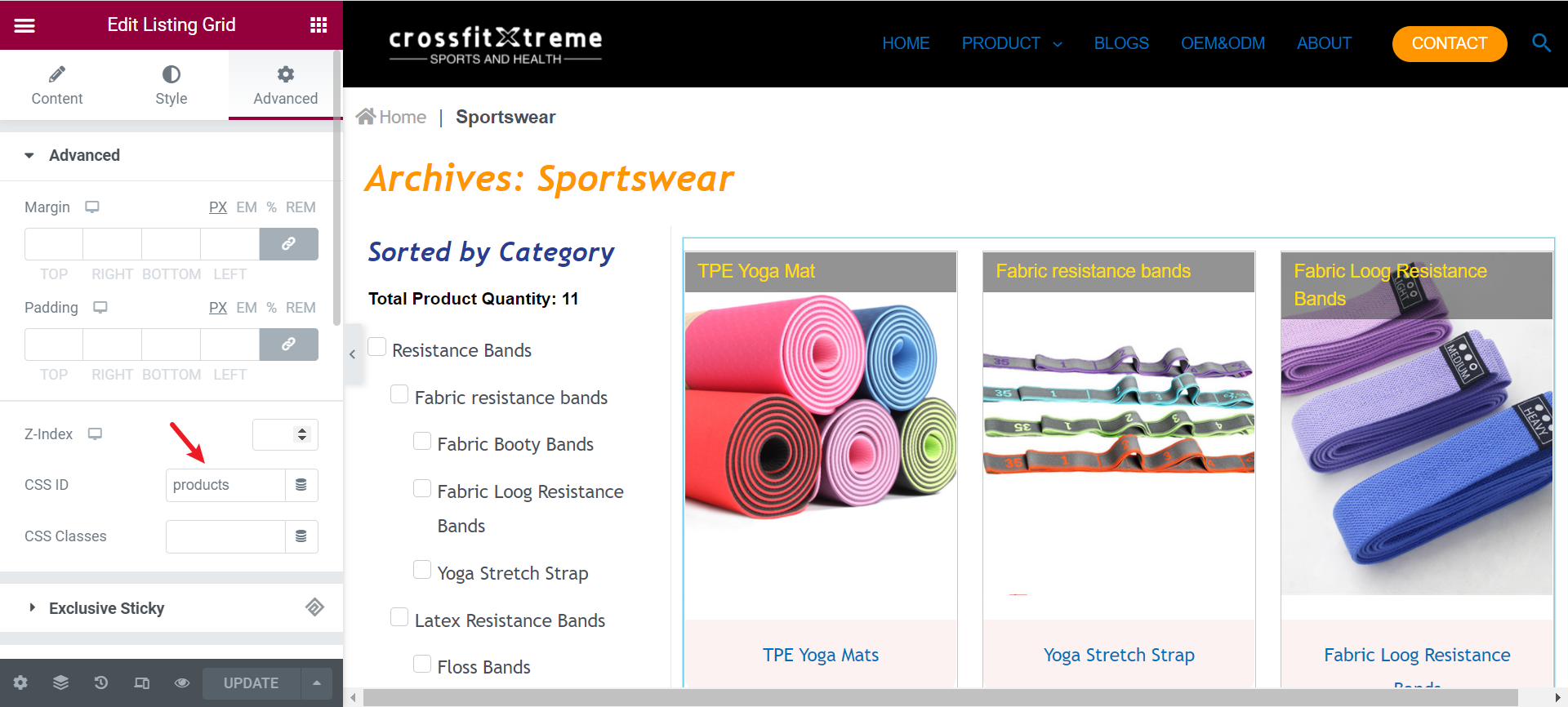
在Advanced(高级)那里添加一个CSS ID,名称可以随便定义,但是必须是全站唯一的。

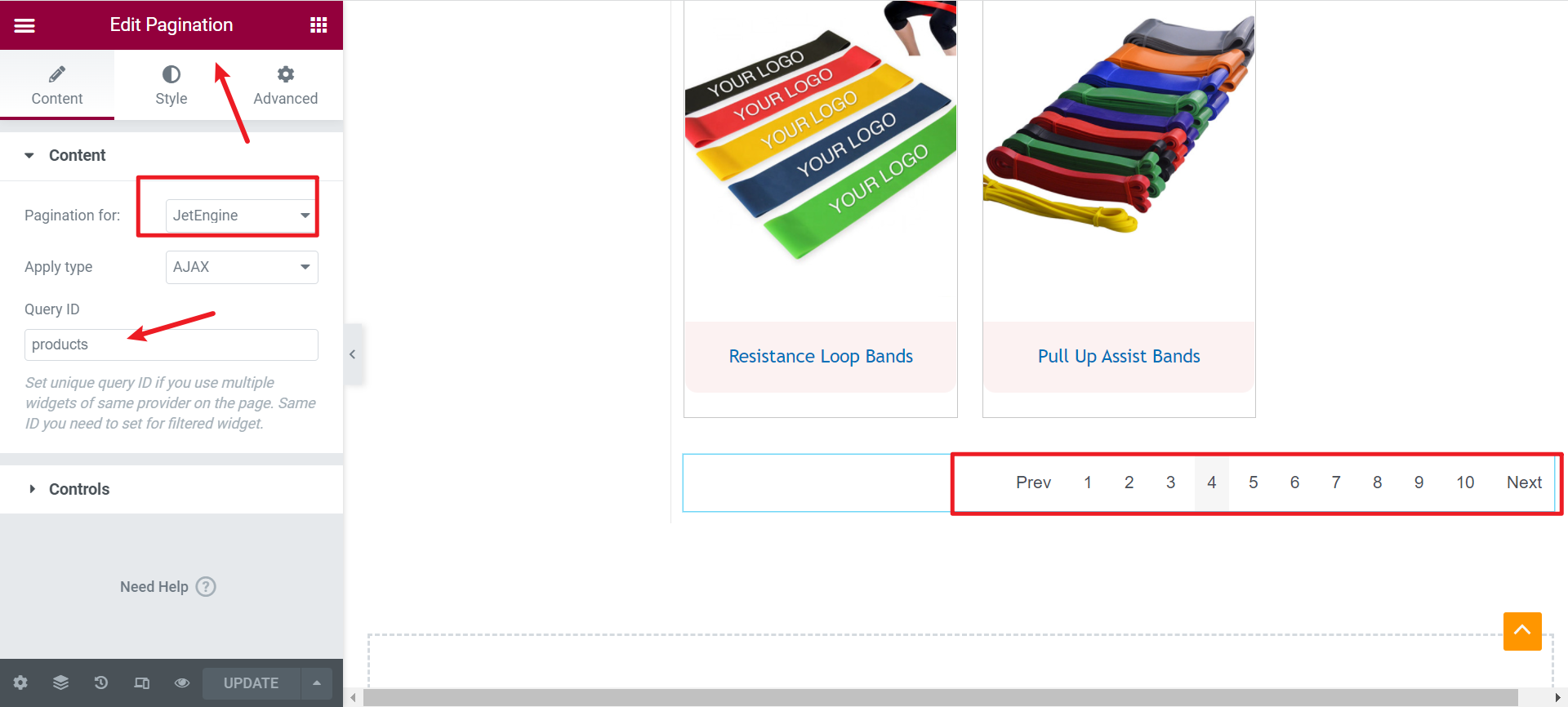
然后在Pagination里,添加相应的CSS ID即可。

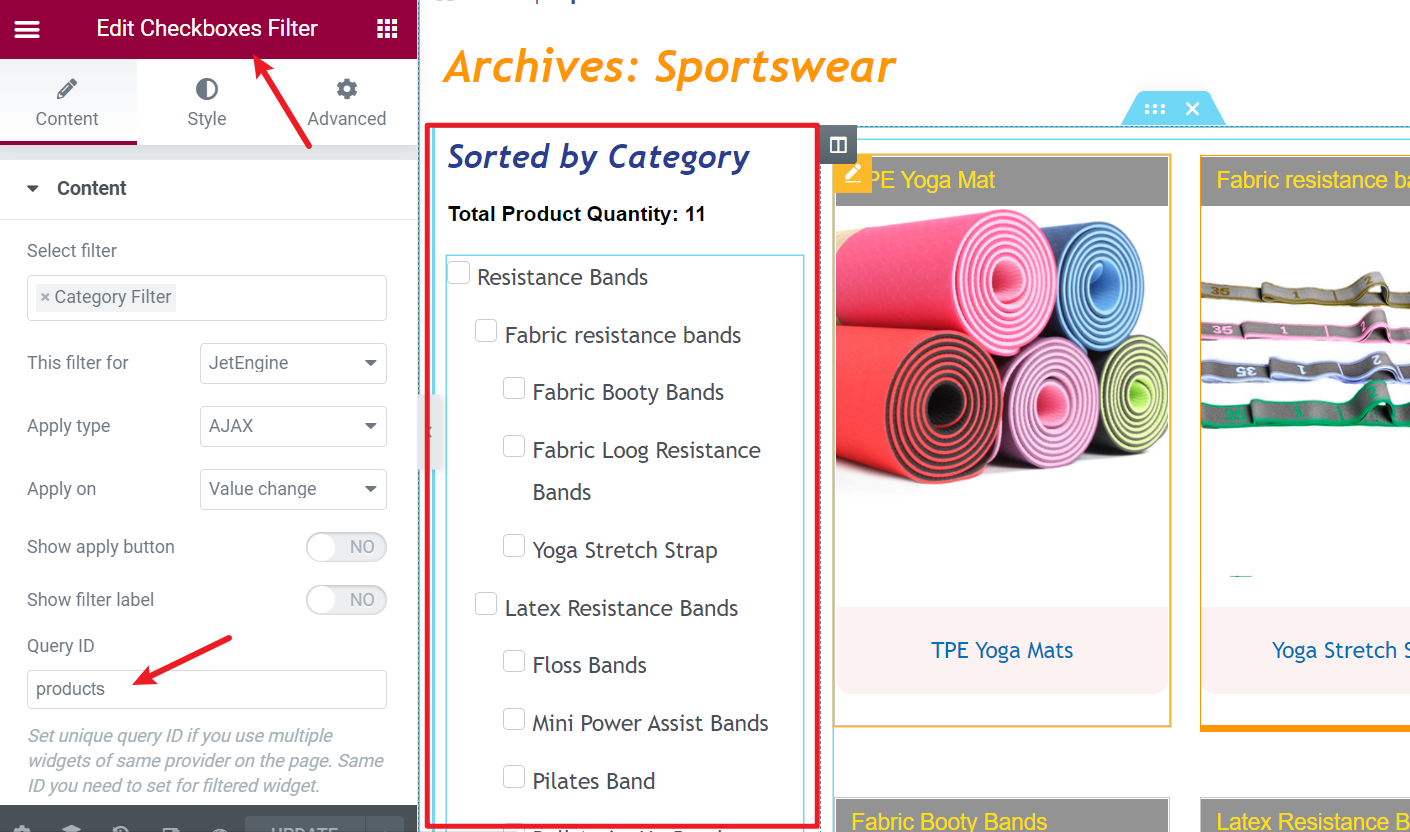
同样的,如果想用JetSmartFilters进行筛选,比如截图中的Checkbox Filter,关联CSS ID也是一个关键的设置步骤,不然无法正常筛选。

官方教程链接:https://crocoblock.com/knowledge-base/articles/jetengine-how-to-add-pagination-to-the-listing-grid-widget/
本文首次发表于2021年12月21日
声明:本文版权所有。非商业转载请注明出处(作者,原文完整链接);商业转载请联系作者获得授权。
其他文章