如何高效利用Elementor的模板库功能
建议:若文中图片看不清,请使用浏览器的缩放功能。快捷键一般为ctrl+鼠标滚轮。
Elementor自带模板库,可以让我们快速插入已经制作好的模板,也可以将我们自己的页面保存成模板供我们以后使用。这个功能可以极大的提高我们设计网页的效率。
一、如何打开Elementor自带的模板库
使用Edit with Elementor打开我们要编辑的页面,然后点击文件夹图标可以进入Elementor自带的模板库

二、插入Elementor自带的模板库里的模板
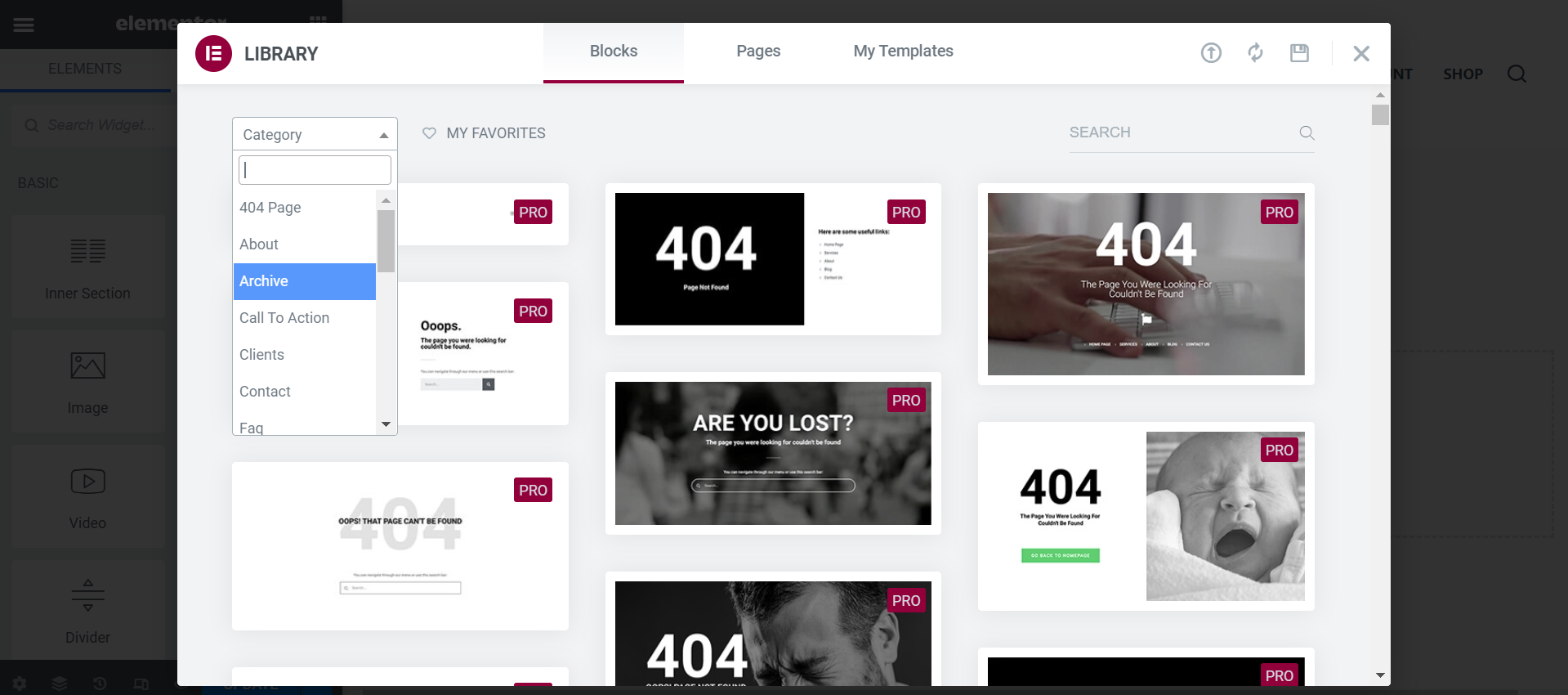
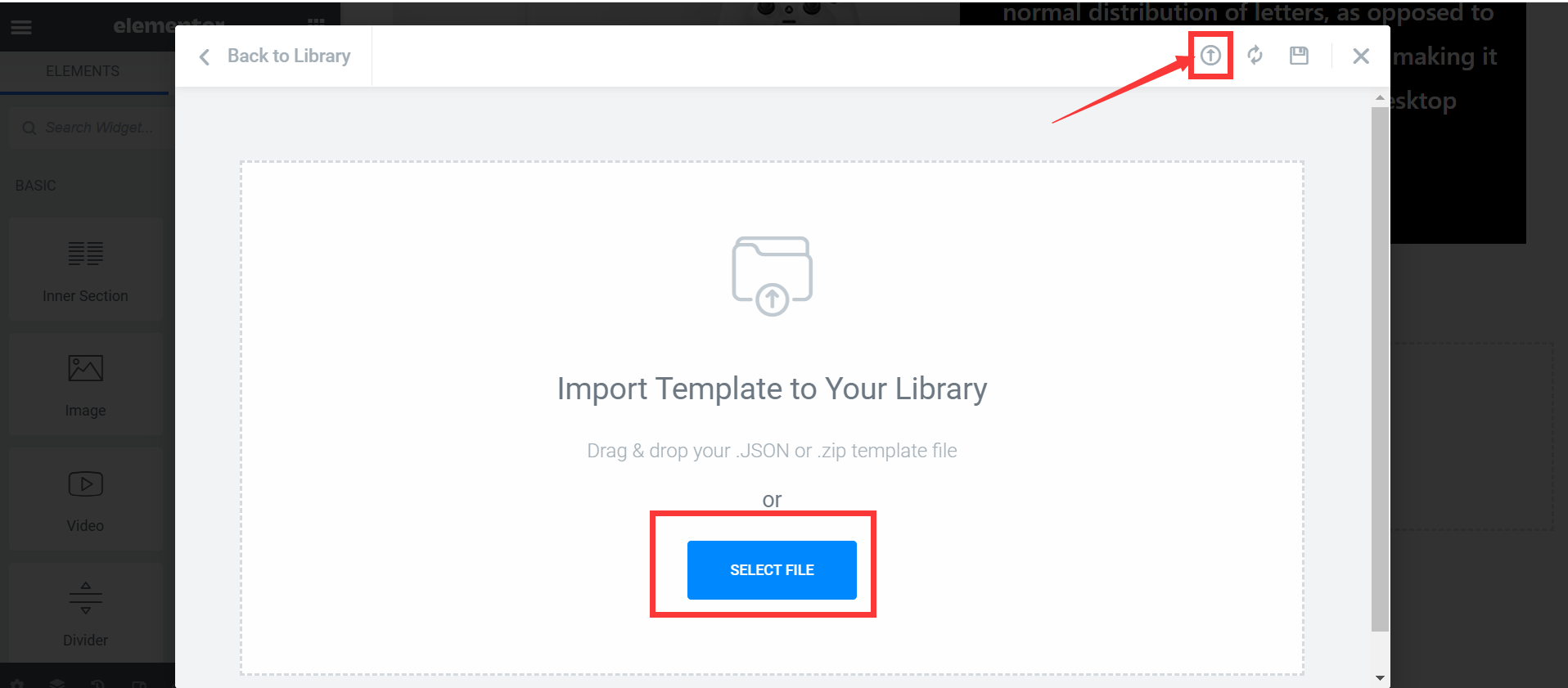
我们可以看到模板里的内容主要有Pages(整页的模板),Blocks(块,可以理解成造房子的砖块)和自定义模板(My Templates)。右上角则是上传(Import Template)我们保存在本地电脑上的模板,或者是将设计的页面保存(Save)成我们的自定义模板。

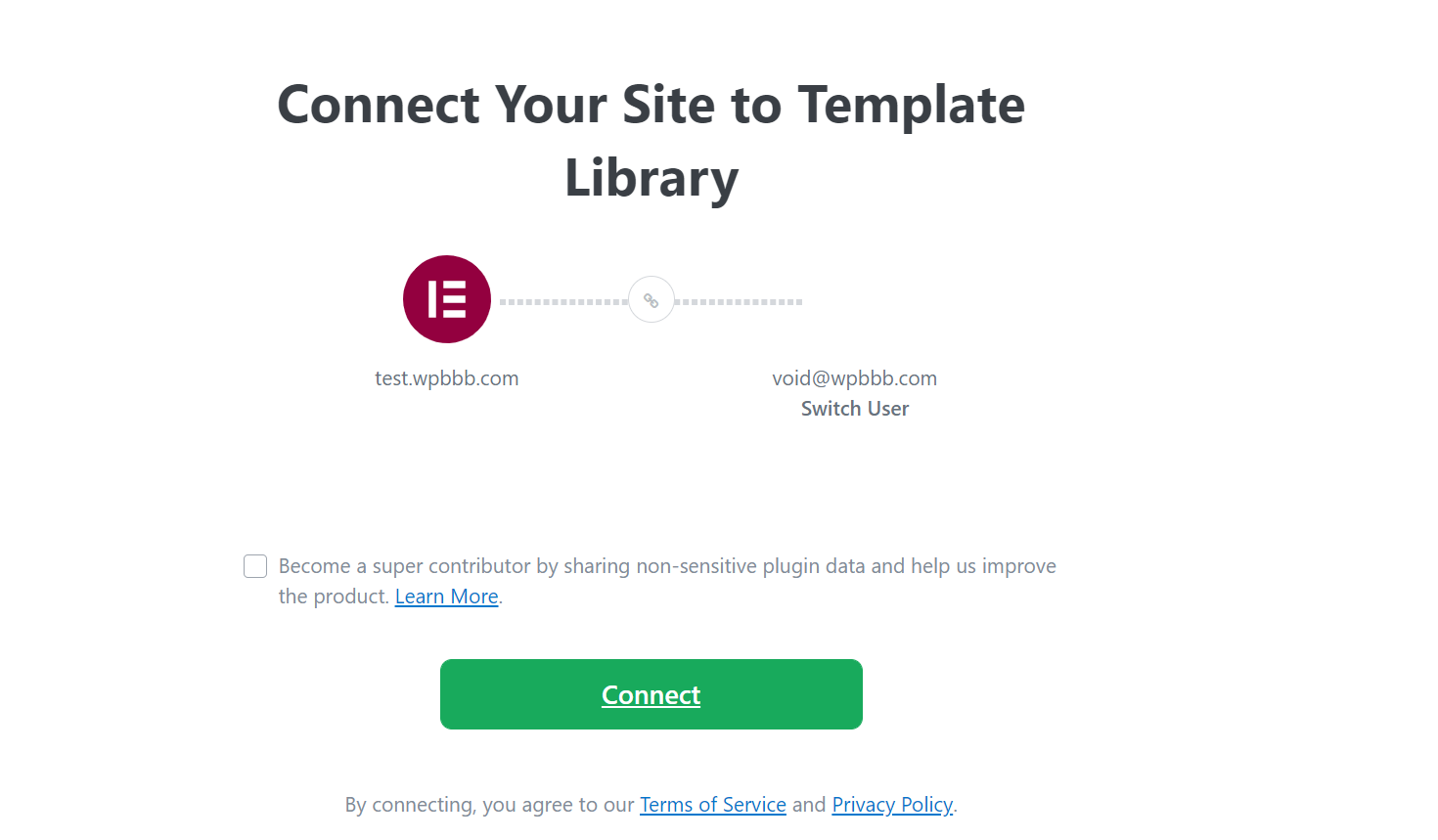
在导入之前,我们需要先创建一个账号和Elementor的模板库(Library)进行连接(Connect)。这一步可以参考本文视频操作。

连接好了之后,就可以导入(Insert)了。如果我们使用的是Elementor免费版,则我们只能导入免费版的模板。如果我们使用的Elementor Pro,我们则可以导入包括带“Pro”标签在内的所有模板。
Pages模板就是导入一整个页面,而Blocks则是根据喜好,可以像搭积木一样的把自己看中的模块一一导入。

三、创建并保存自定义的模板
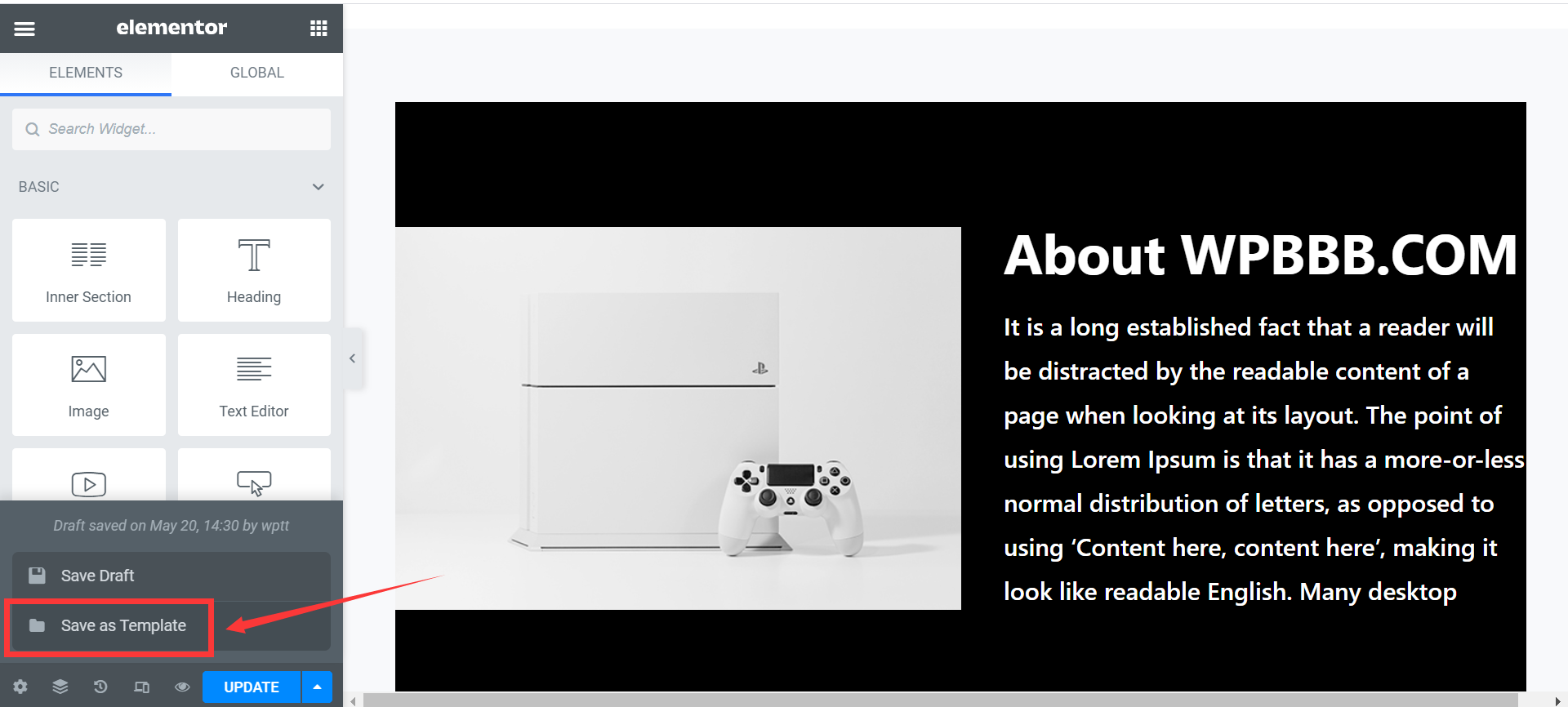
设计好了一个网页或者一个模块,觉得很不错。为了避免以后浪费时间和精力进行重复设置,或者为了保持我们网站风格的统一性,我们可以把它保存成模板

名称我们可以按照自己的喜好,比如About-us Template,方便我们自己识别

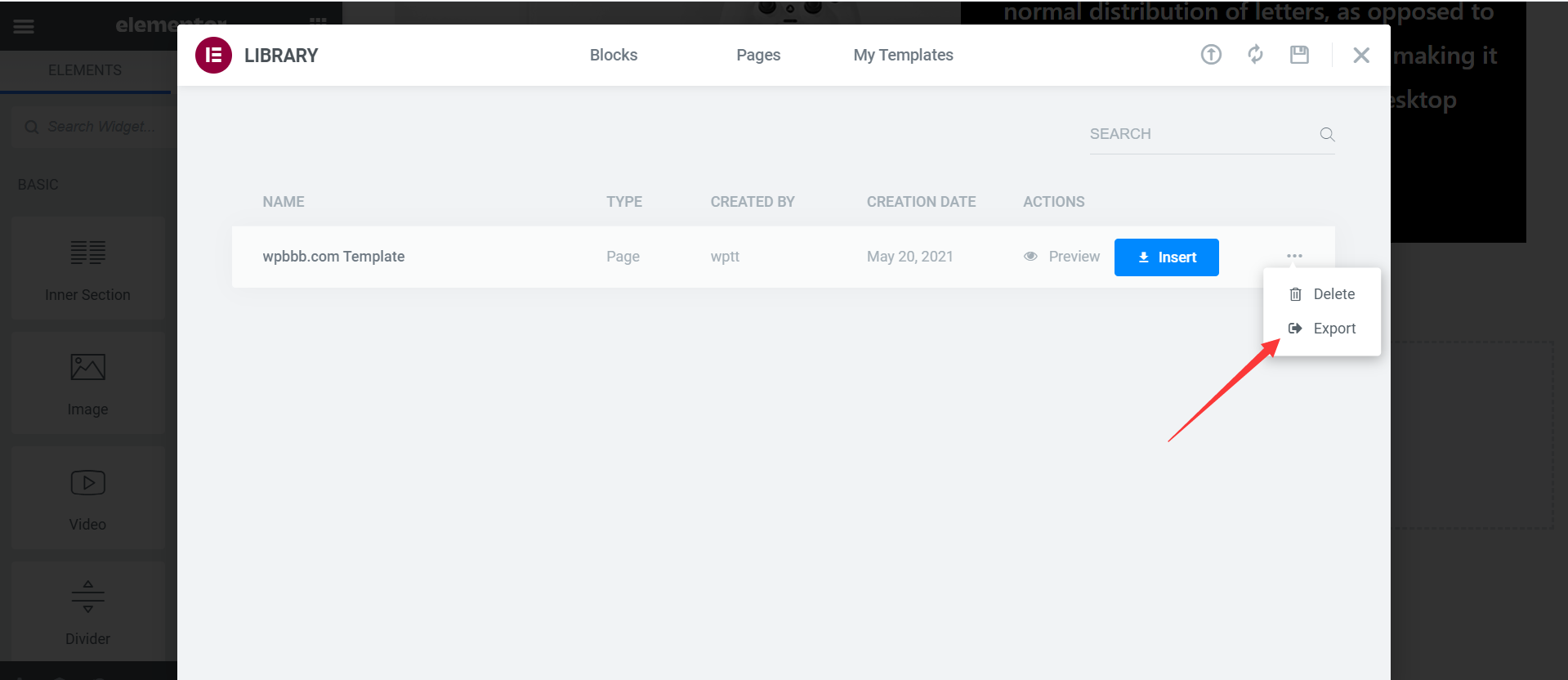
然后就可以在My Templates里面看到我们保存的自定义模板了,后面三个点可以Delete(删除)这个模板,或者Export(导出)这个模板到我们电脑上。

导出的文件默认的格式就是.json的。

四、在其他页面或者其他网站使用Elementor自定义模板
如果我们要在同一网站的其他页面使用这个自定义模板,我们可以直接用Elementor打开那个页面,然后插入就可以了。
如果我们要在其他网站使用这个模板,那么我们也是打开那个网站的相关页面,使用Edit with Elementor,进入Elementor的模板库(Library),通过Import Template上传这个.json文件,快速导入我们的自定义模板。

我们注意到,这里有个同步模板库,按照字面意思应该是可以用同一个账号在不同网站之间同步模板共用吧,但是我测试了下好像无法同步。

版权声明:本作品非商业转载请注明出处(作者,原文完整链接);商业转载请联系作者获得授权。
